반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Java의정석
- typescript
- 평일코딩
- CSS
- VUE
- 정보처리기사실기정리
- php
- 자바스크립트
- 자바스크립트 코딩테스트
- Oracle
- 이안의평일코딩
- 정보처리기사요약
- react
- 오라클
- 리액트
- javascript
- spring
- 정보처리기사실기
- 자스코테
- 국비IT
- 정보처리기사정리
- 자바의정석
- 정보처리기사실기요약
- 정보처리기사
- 타입스크립트
- ReactNative
- 국비코딩
- 코딩테스트
- 스프링
- 리액트네이티브
Archives
- Today
- Total
이안의 평일코딩
[ReactNative] 리액트네이티브 (2) - 기본 구성 본문
반응형

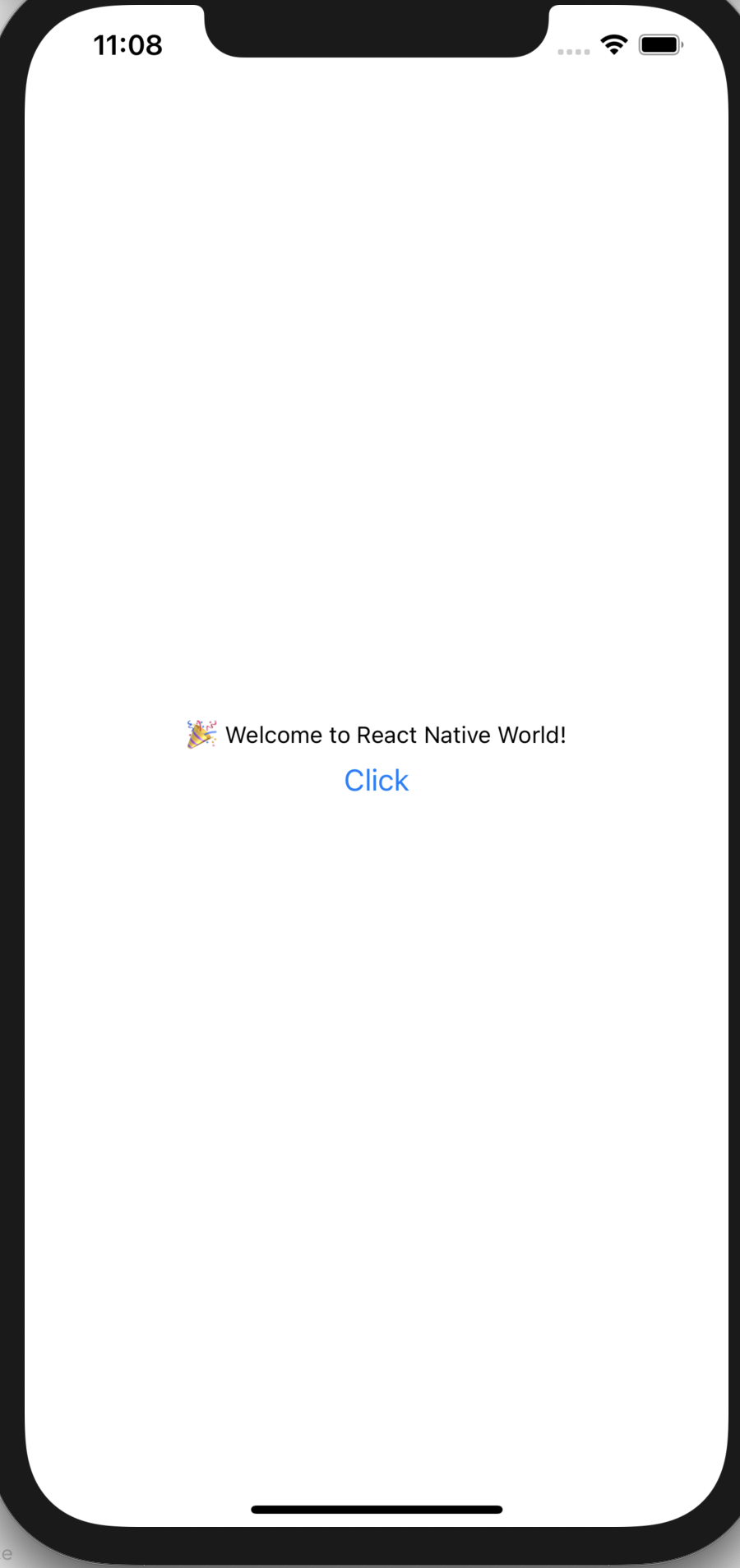
App.js
import { StatusBar } from 'expo-status-bar';
import React, {useState} from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
export default function App() {
const [OutputText, setOutputText] = useState("Hi there! 👀")
function buttonTapped(){
setOutputText("🎉 Welcome to React Native World!")
}
return (
<View style={styles.container}>
<Text>{OutputText}</Text>
<Button title="Click" onPress={buttonTapped} />
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
StatusBar는 모바일 최상단의 시간과 wifi, 배터리 부분을 가리킨다. auto로 설정해두면 알아서 처리해준다.
리액트 네이티브는 div, html.. 등이 없고 return할 수 있는 컴포넌트가 정해져있다. (Text, View, 등..)
Style은 CSS로 주지 않고 react-native에 속해있는 StyleSheet 모듈을 사용해서 스타일을 이끈다.


반응형
'Front-end > ReactNative' 카테고리의 다른 글
| [ReactNative] 리액트네이티브 색상, 이미지, 구글폰트 넣기 (0) | 2021.03.16 |
|---|---|
| [ReactNative] 리액트네이티브 프로젝트 Setting (0) | 2021.03.16 |
| [ReactNative] 리액트네이티브 (3) - To do 앱 (0) | 2021.03.12 |
| [ReactNative] 리액트네이티브 (1) - Expo 설치 및 실행 (0) | 2021.03.10 |
Comments




