반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Oracle
- 타입스크립트
- 이안의평일코딩
- 평일코딩
- VUE
- Java의정석
- 정보처리기사
- CSS
- 스프링
- 리액트
- ReactNative
- 국비IT
- 정보처리기사정리
- 자바의정석
- 국비코딩
- javascript
- 정보처리기사실기요약
- 정보처리기사요약
- 코딩테스트
- spring
- 자바스크립트 코딩테스트
- 자스코테
- 정보처리기사실기정리
- php
- typescript
- 정보처리기사실기
- 오라클
- 리액트네이티브
- 자바스크립트
- react
Archives
- Today
- Total
이안의 평일코딩
국비 CSS - 화면분할 본문
반응형
2020.09.16(수)

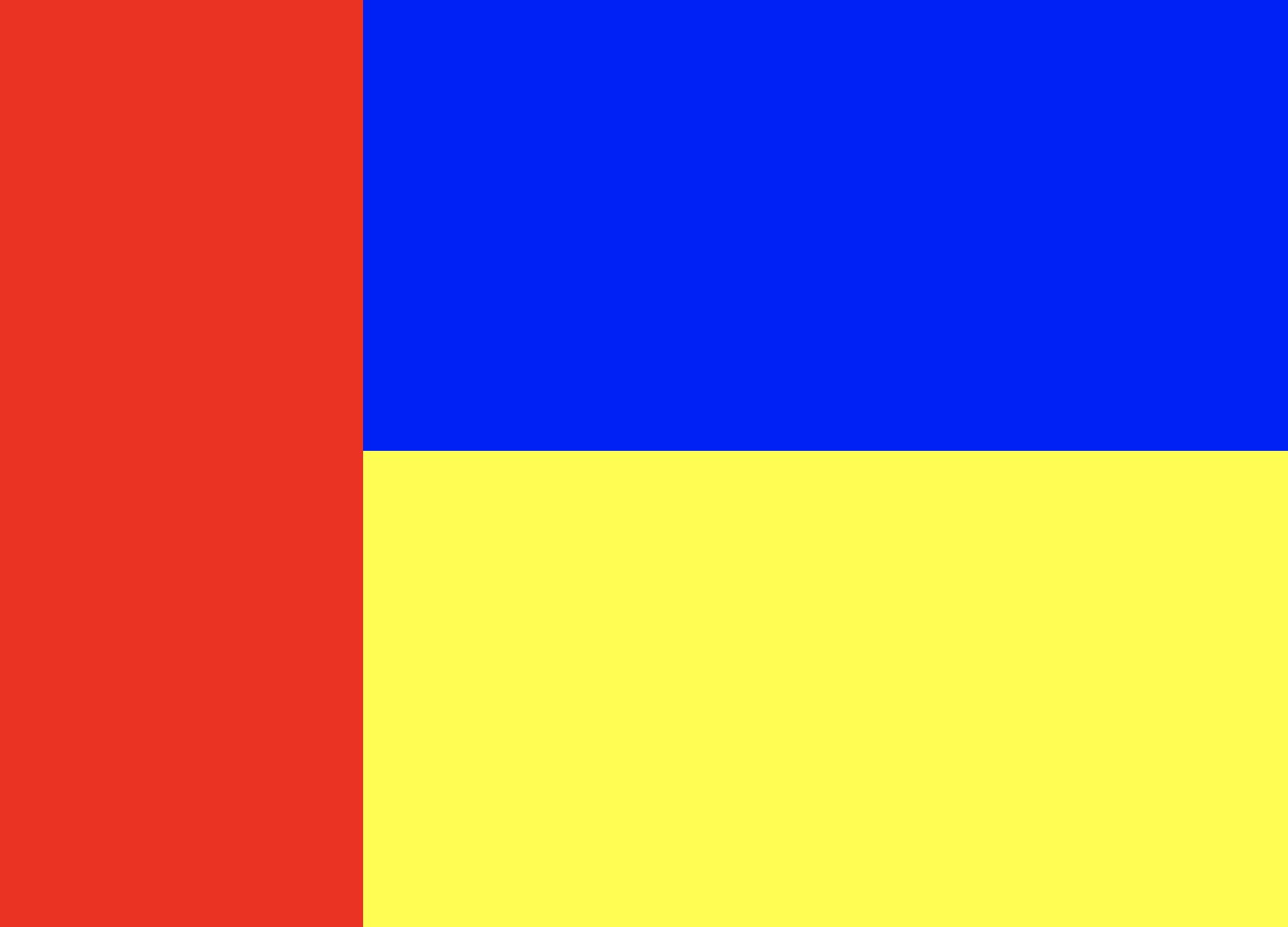
css1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#wrap{
width:960px;
margin: 0px auto; /*가운데 정렬*/
}
#box1{
width:30%;
height: 700px;
background-color: red;
float: left;
}
#box2{
width:70%;
height: 350px;
background-color: blue;
float: left;
}
#box3{
width:70%;
height: 350px;
background-color: yellow;
float: left;
}
</style>
</head>
<body>
<%--
http://newssearch.naver.com/search.naver?where=rss&query=영화
----- MVC (확장자를 사용자 마음대로 설정) => 70%
https://mvnrepository.com
=> jaxb ==> jar파일 다운로드
=> simple-json => jar.파일 다운로드
================================
|
|
|=======================
|
|
================================
--%>
<div id="wrap">
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</div>
</body>
</html>
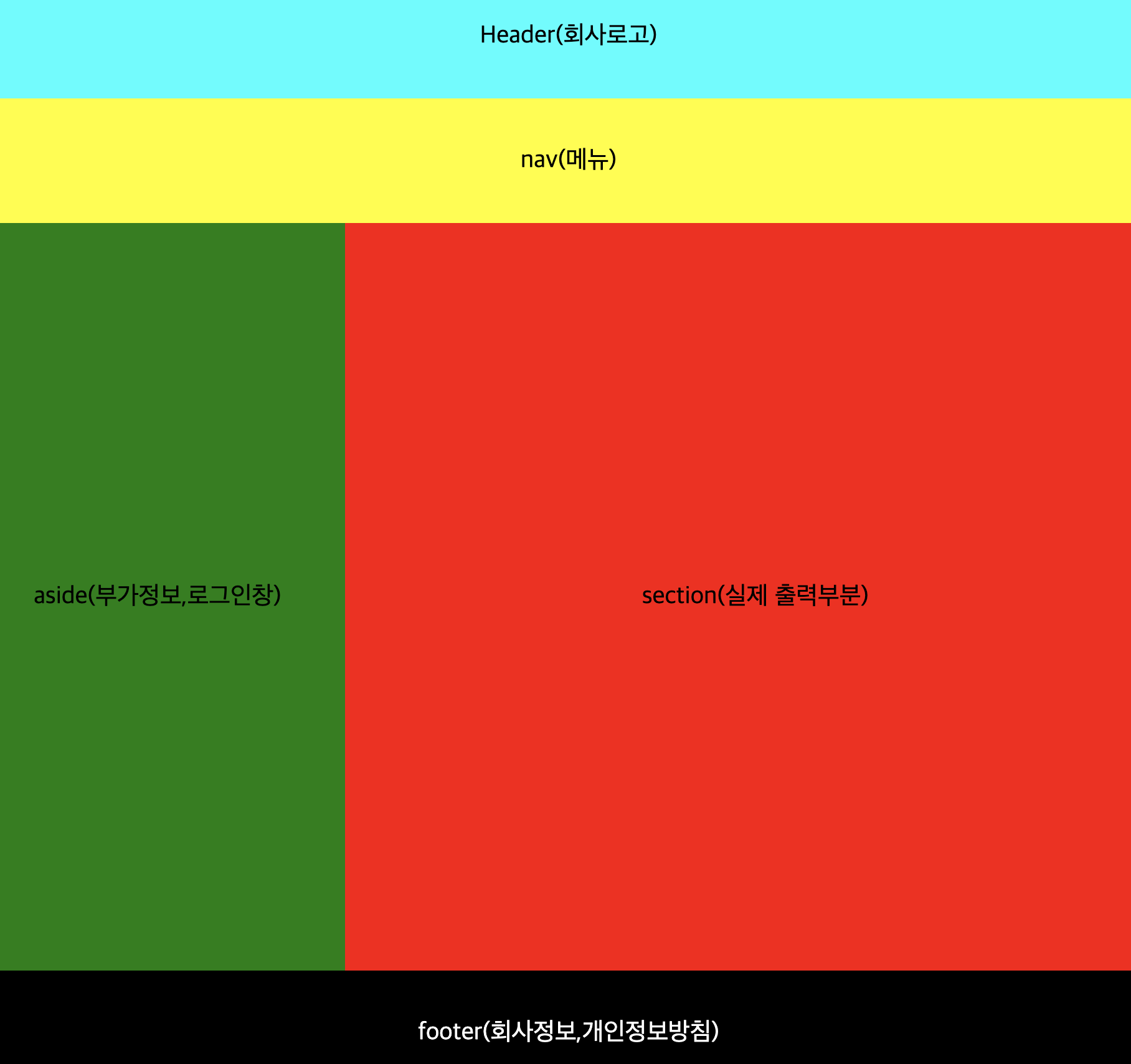
css2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#wrap{
width:960px; /*bootstrap : container (전체 화면 , width :960px)*/
height:900px;
margin:0px auto; /*가운데 정렬*/
font-size:20px;
text-align: center;
}
#header{
width:960px;
height:100px;
background-color: cyan;
line-height: 100px;/*글자나 이미지 위치 정렬*/
}
#nav{
width:960px;
height:100px;
background-color: yellow;
line-height: 100px;/*글자나 이미지 위치 정렬*/
}
#aside {
width:300px;
height:600px;
background-color: green;
line-height: 600px;
float: left;
}
#section{
width:660px;
height:600px;
background-color: red;
line-height: 600px;
float: left;
}
#footer{
width:960px;
height:100px;
background-color: black;
line-height: 100px;/*글자나 이미지 위치 정렬*/
color:white;
float: left;
}
</style>
</head>
<body>
<%--
=================================== => id=wrap(container)
로고 => header => 날씨 , 실시간 검색어
===================================
메뉴 => nav
===================================
|
로그인 |
부가정보 |
(aside) | 실제 출력 화면 (section)
|
|
|
===================================
회사 정보 (footer)
===================================
--%>
<div id="wrap">
<div id="header">Header(회사로고)</div>
<div id="nav">nav(메뉴)</div>
<div id="aside">aside(부가정보,로그인창)</div>
<div id="section">section(실제 출력부분)</div>
<div id="footer">footer(회사정보,개인정보방침)</div>
</div>
<%--
HTML5 => 태그명 (태그를 쉽게 찾을 수 있게 만든다 : 시멘텍)
<div id="wrap">
<header></header>
<nav></nav>
<aside></aside>
<section></section>
<footer></footer>
</div>
--%>
</body>
</html>

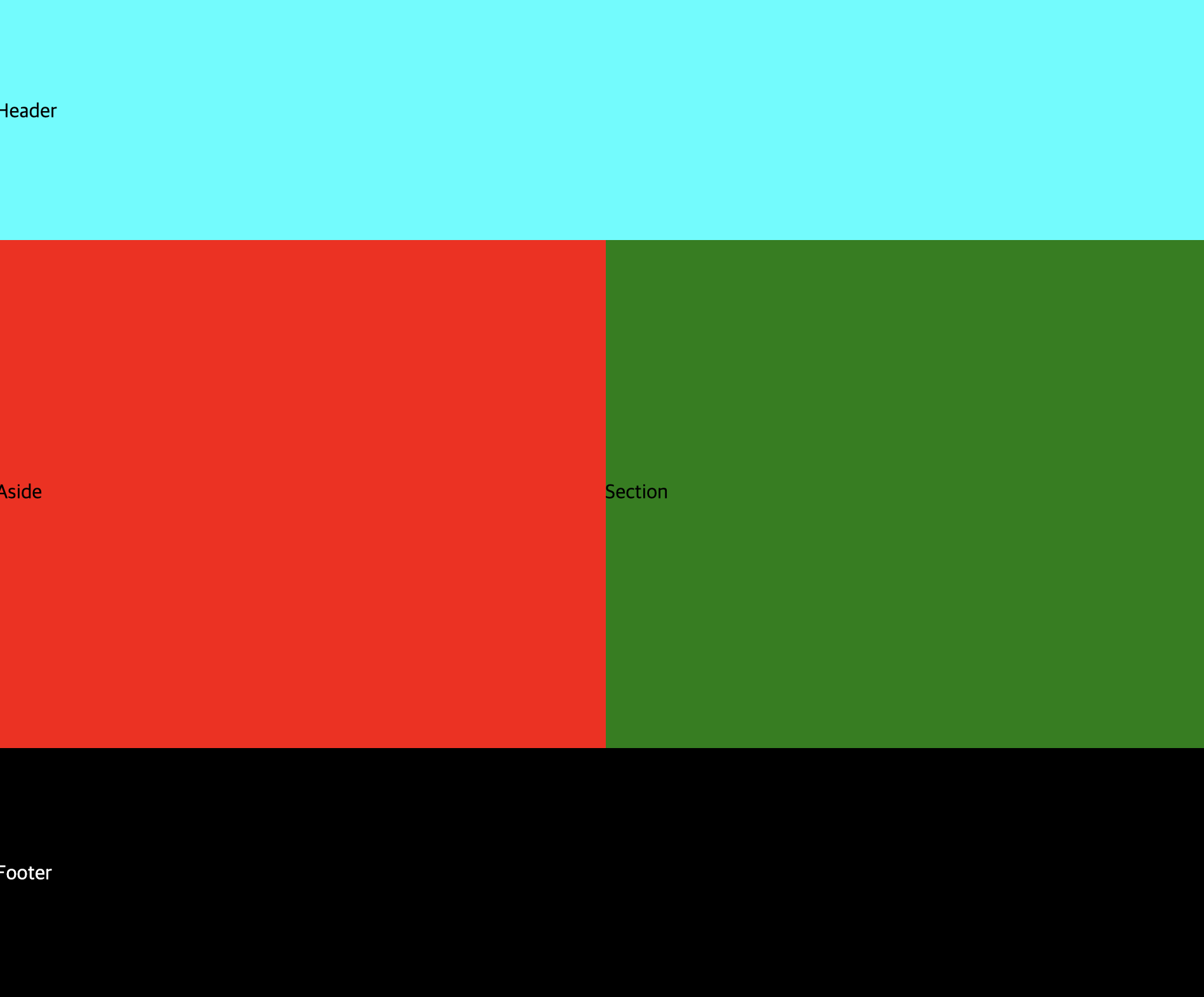
css3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#wrap{
width:960px;
height:800px;
margin:0px auto;
}
header{
width:960px;
height:200px;
background-color: cyan;
line-height: 200px;
}
aside{
width:50%;
height: 400px;
background-color: red;
line-height: 400px;
float: left;
}
section {
width:50%;
height: 400px;
background-color: green;
line-height: 400px;
float: left;
}
footer {
width:960px;
height:200px;
background-color: black;
line-height: 200px;
color:white;
float: left;
}
</style>
</head>
<body>
<%--
===============================
===============================
|
|
|
|
|
|
===============================
--%>
<div id="wrap">
<header>Header</header>
<aside>Aside</aside>
<section>Section</section>
<footer>Footer</footer>
</div>
</body>
</html>

css4.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!--
폴더에 저장
원격으로 사용이 가능
-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style type="text/css">
/*
twitter에서 만든 반응형웹 => CSS라이브러리
외부CSS ==> 수정 (내부CSS)
1) container : 960px => 양쪽에 여백 ===> wrap
2) container-fluid : full 화면
*/
.container{
border: 1px solid black;
height: 800px;
}
.col-sm-3{
border:1px solid red;
height: 350px;
}
.col-sm-6{
border:1px solid red;
height: 350px;
}
/*
col-sm-(4) => lg , sm md xs => 화면 크기 (해상도에 따라 설정)
=====
설정해서 12가 넘어가면 다음줄에 출력
===================
12개로 나눈다 ==>
===================
960/12 ==> col-sm-1 값
*/
</style>
</head>
<body>
<div class="container"> <%-- block --%>
<div class="col-sm-6"><%-- float:left inline --%>
</div>
<div class="col-sm-6">
</div>
<div class="col-sm-3">
</div>
<div class="col-sm-3">
</div>
</div>
</body>
</html>

css5.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style type="text/css">
.container {
border:1px solid black;
height: 760px;
}
.row{
/* border:1px solid red;
height:350px; */
/*가운데 정렬 */
margin: 0px auto;
width:700px;
}
h1 {
/*문자 정렬*/
text-align:center;
font-family: 맑은 고딕;
}
</style>
</head>
<body>
<%--
======================================
<div class="row"></div>
--------------------------------------
<div class="row"></div>
--------------------------------------
<div class="row"></div>
====================================== container
table => table-bordered
=> table-hover
=> table-striped
--%>
<%-- table input --%>
<!-- row => 한줄 -->
<div class="container">
<div class="row">
<h1>사원목록</h1>
<table class="table table-bordered">
<%--
색상
=> danger : red(분홍)
=> success : 녹색
=> warning : 주황색
=> info : 하늘색
=> default : 회색
.info{
background-color:cyan
}
--%>
<tr class="info">
<%-- text-center 가운데 정렬
text-left
text-right
--%>
<th class="text-center">사번</th>
<th class="text-center">이름</th>
<th class="text-center">직위</th>
<th class="text-center">근무지</th>
<th class="text-center">부서명</th>
</tr>
<tr>
<td class="text-center">1</td>
<td class="text-center">홍길동</td>
<td class="text-center">대리</td>
<td class="text-center">서울</td>
<td class="text-center">개발부</td>
</tr>
<tr>
<td class="text-center">2</td>
<td class="text-center">심청이</td>
<td class="text-center">대리</td>
<td class="text-center">서울</td>
<td class="text-center">개발부</td>
</tr>
<tr>
<td class="text-center">3</td>
<td class="text-center">박문수</td>
<td class="text-center">대리</td>
<td class="text-center">서울</td>
<td class="text-center">개발부</td>
</tr>
</table>
</div>
</div>
</body>
</html>

css6.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style type="text/css">
.row {
width:600px;
margin: 0px auto;
}
</style>
</head>
<body>
<%-- 망고플레이트 , 10000개의 레시피 (오픈소스) --%>
<div class="container">
<div class="row"><!-- container :960px -->
<%-- input --%>
<table class="table table-bordered">
<tr>
<th class="text-right danger" width=20%>이름</th>
<td width=80%>
<input type=text size=15 class="input-sm">
</td>
</tr>
<tr>
<th class="text-right danger" width=20%>부서명</th>
<td width=80%>
<select class="input-sm">
<option>개발부</option>
<option>영업부</option>
<option>총무부</option>
</select>
</td>
</tr>
<tr>
<%--
btn-primary : 파랑색
btn-success: 녹색
btn-warning:주황색
btn-danger :빨간색
btn-info : 하늘색
btn-active :회색
btn-sm
btn-lg
btn-xs
--%>
<td colspan="2" class="text-center">
<input type=button class="btn btn-sm btn-primary" value="전송">
<input type=button class="btn btn-sm btn-success" value="취소">
</td>
</tr>
</table>
</div>
</div>
</body>
</html>반응형
'Front-end > CSS & SASS' 카테고리의 다른 글
| [CSS] 우선순위 배치 Navbar 가장 최상단으로 올리기 (0) | 2021.05.12 |
|---|---|
| [CSS in JS] Styled-Components란? (0) | 2021.03.09 |
| SASS/SCSS 기초 문법 총정리 (0) | 2021.01.01 |
| 국비 CSS - DB연동 (0) | 2020.09.15 |
| 국비 CSS - Selector (0) | 2020.09.14 |
Comments




