| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 자바스크립트 코딩테스트
- 리액트네이티브
- 정보처리기사실기정리
- 국비코딩
- ReactNative
- 정보처리기사실기요약
- php
- typescript
- Oracle
- Java의정석
- 정보처리기사실기
- react
- 이안의평일코딩
- 자스코테
- 코딩테스트
- 스프링
- spring
- 국비IT
- 리액트
- 오라클
- 타입스크립트
- javascript
- 자바스크립트
- VUE
- 평일코딩
- CSS
- 정보처리기사요약
- 정보처리기사
- 자바의정석
- 정보처리기사정리
- Today
- Total
이안의 평일코딩
Tailwind CSS란? 본문

Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Documentation for the Tailwind CSS framework.
tailwindcss.com
CSS 프레임 워크
레이아웃 및 여러 컴포넌트 구성, 브라우저 호환성을 보장하는데 소요되는 시간을 최소화하기 위해 여러 웹 개발/디자인 프로젝트에 적용할 수 있는 CSS 파일 모음이다.
종류로는 Material UI, React Bootstrap, Semantic UI, Ant Design, Materialize 등이 있다.
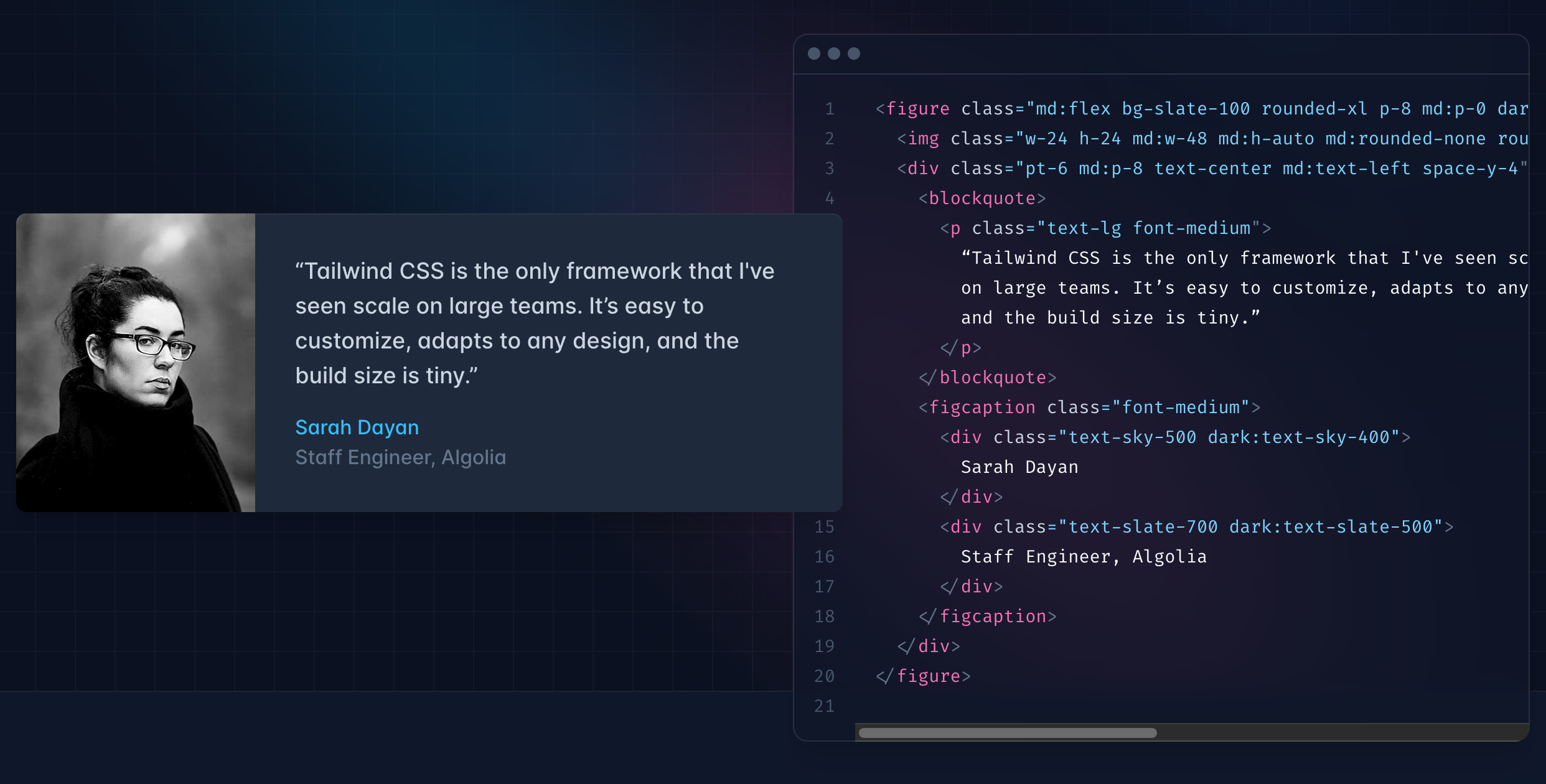
TailWindCSS는 HTML 안에서 CSS 스타일을 만들 수 있게 해주는 CSS 프레임 워크다.
Tailwind CSS의 장점
부트스트랩과 비슷하게 m-1, flex와 같이 미리 세팅된 Utility Class를 활용하는 방식으로 HTML에서 스타일링 가능하다.
빠른 스타일링 작업이 가능하며, class 혹은 id명을 작성하기 위한 고생을 하지 않아도 되며 유틸리티 클래스가 익숙해지는 시간이 필요할 수 있지만 IntelliSense 플러그인이 제공되서 금방 익숙해질 수 있다.

설치 및 초기설정 방법
https://tailwindcss.com/docs/installation
Installation: Tailwind CLI - Tailwind CSS
Documentation for the Tailwind CSS framework.
tailwindcss.com
먼저 Tailwind CSS를 터미널에서 설치해주고 tailwind.config.js를 생성해주기 위해 아래와 같이 입력한다.
npm install -D tailwindcss
npx tailwindcss init생성된 tailwind.config.js 파일에 path들을 추가해준다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};그리고 CSS 파일에 @tailwind 지시를 추가한다.
// App.css
@tailwind base;
@tailwind components;
@tailwind utilities;그리고 Utility class를 HTML에 바로 작성해주면 된다. 리액트에서는 className안에 작성한다.

'Front-end > CSS & SASS' 카테고리의 다른 글
| [CSS] 우선순위 배치 Navbar 가장 최상단으로 올리기 (0) | 2021.05.12 |
|---|---|
| [CSS in JS] Styled-Components란? (0) | 2021.03.09 |
| SASS/SCSS 기초 문법 총정리 (0) | 2021.01.01 |
| 국비 CSS - 화면분할 (0) | 2020.09.17 |
| 국비 CSS - DB연동 (0) | 2020.09.15 |




