| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 자바의정석
- react
- 오라클
- 국비IT
- javascript
- 자바스크립트 코딩테스트
- 자스코테
- 자바스크립트
- 정보처리기사
- Oracle
- 스프링
- 정보처리기사요약
- 리액트네이티브
- 코딩테스트
- spring
- 정보처리기사실기요약
- 정보처리기사실기
- Java의정석
- ReactNative
- 이안의평일코딩
- 정보처리기사실기정리
- 리액트
- php
- typescript
- 평일코딩
- VUE
- 국비코딩
- CSS
- 정보처리기사정리
- 타입스크립트
- Today
- Total
이안의 평일코딩
[TypeScript] 타입 적용(파라미터, 화살표함수, DOM, API함수) 본문

명시적인 any 타입 선언
먼저, 명시적으로 any를 선언한다. tsconfig.json 파일에 'noImplicitAny' 값을 'true'로 추가한다.
// tsconfig.json
{
"compilerOptions": {
"allowJs": true, // 자바스크립트 검증
"target": "ES5", // 타입스크립트 컴파일 tsc
"outDir": "./built", // 결과물 들어갈 곳
"moduleResolution": "Node", // Promise 인식 위해서
"lib": ["ES2015", "DOM", "DOM.Iterable"], // Promise 등 에러 안뜸
"noImplicitAny": true, // 외부라이브러리(axios 등) 오류에서 더 많은 타입에러가 뜸
},
"include": ["./src/**/*"] //src폴더 모든 파일 대상 포함
}그럼 외부라이브러리(axios 등) 오류만 나오다가 더 많은 타입에러가 발생하게 된다.

any를 선언하면 오류가 사라지며, 먼저 any를 주거나 이 과정을 건너뛰어 바로 특정 타입을 주면된다.


화살표 함수 타입 추가
https://iancoding.tistory.com/261
[JavaScript] ES6+ 화살표 함수(Arrow function)
ES6 이전의 함수 // ES5 - 함수 선언문 function sum(a, b) { return a + b; } // ES5 - 함수 표현식 var sum = function(a, b){ return a + b; } ES6+ 화살표 함수 function을 없애고 =>를 추가해서 코드가..
iancoding.tistory.com

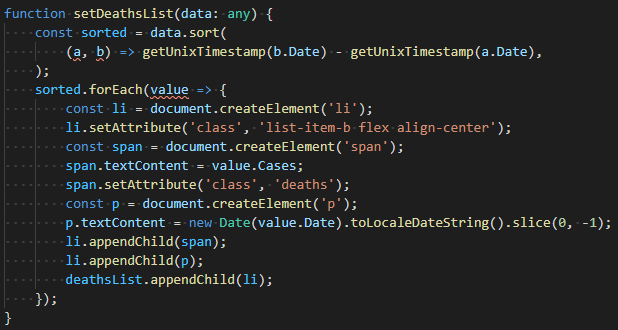
// (a, b) => getUnixTimestamp(b.Date) - getUnixTimestamp(a.Date)
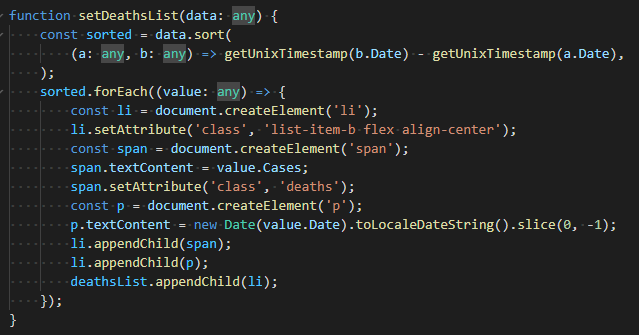
(a: any, b: any) => getUnixTimestamp(b.Date) - getUnixTimestamp(a.Date)
// sorted.forEach(value => {
sorted.forEach((value: any) => {
DOM 함수 타입 구체화
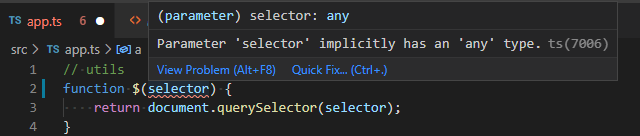
// utils
function $(selector: any) {
return document.querySelector(selector);
}
// 아래 DOM에서 document.querySelector('.confirmed-total') 대신
// $('.confirmed-total')로 줄여쓸 수 있다
// DOM
const confirmedTotal = $('.confirmed-total');
const deathsTotal = $('.deaths');
const recoveredTotal = $('.recovered');
const lastUpdatedTime = $('.last-updated-time');
const rankList = $('.rank-list');
const deathsList = $('.deaths-list');
const recoveredList = $('.recovered-list');
const deathSpinner = createSpinnerElement('deaths-spinner');
const recoveredSpinner = createSpinnerElement('recovered-spinner');
HTMLParagraphElement를 선언하면 Element에 아래와 같은 properties들이 없다고 오류가 나온다.

HTMLElement를 상속받아 사용하는것이 HTMLParagraphElement이다.
https://iancoding.tistory.com/160
[TypeScript] 타입 추론, 단언, 가드, 호환, 모듈화
타입 추론 // 타입 추론 기본 1 (변수, 속성, 인자의 기본 값, 함수의 반환 값) var a = 'abc'; function getB(b = 10) { var c = 'hi'; return b + c; } 10 + '10' //1010 // 타입 추론 기본 2 (인터페이스,..
iancoding.tistory.com
타입 단언(as ~ )을 통해 결과에 타입에 넣어준다. p태그 일 경우 HTMLParagraphElement,

span태그는 HTMLSpanElement를 적용해주면 된다. 그럼 innerText에서 나던 타입 에러들이 없어진다.
// utils
function $(selector: string) {
return document.querySelector(selector);
}
// 아래 DOM에서 document.querySelector('.confirmed-total') 대신
// $('.confirmed-total')로 줄여쓸 수 있다
// DOM
var a: Element | HTMLElement | HTMLParagraphElement
const confirmedTotal = $('.confirmed-total') as HTMLSpanElement; // 타입단언
const deathsTotal = $('.deaths') as HTMLParagraphElement;
const recoveredTotal = $('.recovered') as HTMLParagraphElement;
const lastUpdatedTime = $('.last-updated-time') as HTMLParagraphElement;
const rankList = $('.rank-list');
const deathsList = $('.deaths-list');
const recoveredList = $('.recovered-list');
const deathSpinner = createSpinnerElement('deaths-spinner');
const recoveredSpinner = createSpinnerElement('recovered-spinner');
API 함수 타입 구체화
function fetchCountryInfo(countryCode: any, status: any) {
// status params: confirmed, recovered, deaths
const url = `https://api.covid19api.com/country/${countryCode}/status/${status}`;
return axios.get(url);
}
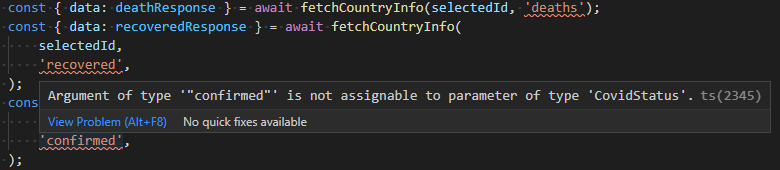
API 문서를 확인하고 해당하는 url의 query값의 타입을 확인한다.
countryCode는 문자열이므로 string으로,

status는 이미 정해져있는 값만 받으면 되므로 enum으로 선언한다.
// 정해진 값은 enum을 쓴다
enum CovidStatus {
Confirmed = 'confirmed',
Recovered = 'recovered',
Deaths = 'deaths'
}
function fetchCountryInfo(countryCode: string, status: CovidStatus) {
// status params: confirmed, recovered, deaths
const url = `https://api.covid19api.com/country/${countryCode}/status/${status}`;
return axios.get(url);
}
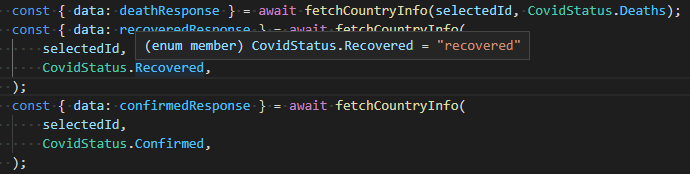
선언한 enum을 적용하여 타입으로 명시해준다.

'Front-end > TypeScript' 카테고리의 다른 글
| [TypeScript] 외부 라이브러리 모듈화 (axios) (0) | 2021.06.18 |
|---|---|
| [TypeScript] 타입스크립트 프로젝트 환경 구성 (0) | 2021.06.16 |
| [TypeScript] 타입스크립트 프로젝트 기본 구성 및 설정 (0) | 2021.06.08 |
| [TypeScript] 유틸리티 타입, 맵드 타입 (0) | 2021.06.01 |
| [TypeScript] 타입스크립트 리액트 프로젝트 Setting (0) | 2021.03.04 |




