반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 코딩테스트
- 자바스크립트
- php
- 자스코테
- 정보처리기사정리
- 국비코딩
- Java의정석
- 평일코딩
- ReactNative
- 자바의정석
- VUE
- 정보처리기사실기정리
- 리액트네이티브
- 정보처리기사요약
- 자바스크립트 코딩테스트
- CSS
- javascript
- 스프링
- Oracle
- 국비IT
- 정보처리기사
- 이안의평일코딩
- typescript
- 오라클
- 타입스크립트
- 리액트
- react
- 정보처리기사실기
- spring
- 정보처리기사실기요약
Archives
- Today
- Total
이안의 평일코딩
[TypeScript] 유틸리티 타입, 맵드 타입 본문
반응형

유틸리티 타입
기본 문법으로 충분히 타입을 변환할 수 있지만, 유틸리티 타입을 쓰면 이미 정의해 놓은 타입을 변환하거나 코드를 줄여 간결하게 정의할 수 있다. 제네릭타입이라고도 불리운다.
Pick
타입을 불필요하게 정의하지 않아도 되며 간편하고 간결하게 만들어 준다.
interface Product {
id: number;
name: string;
price: number;
brand: string;
stock: number;
}
function fetchProducts(): Promise<Product[]> {
// ...
}Product의 일부(id, name, price)만 가지고 와야 하므로 Product를 쓰지 못함.
밑의 방법은 새로운 인터페이스를 만들기 때문에 권장되지 않는다.
interface ProductDetail {
id: number;
name: string;
price: number;
}
function displayProductDetail(shoppingItem: ProductDetail) {
}Pick<타입명, 개체들>
type ShoppingItem = Pick<Product, 'id' | 'name' | 'price'>
function displayProductDetail2(shoppingItem: Pick<Product, 'id' | 'name' | 'price'>) {
}
Omit
특정 타입에서 지정된 속성만 제거한 타입을 정의.
interface AddressBook {
name: string;
phone: number;
address: string;
company: string;
}
const phoneBook: Omit<AddressBook, 'address'> = {
name: '이안',
phone: 123456789,
company: '서울 중구'
}
const friend: Omit<AddressBook, 'address'|'company'> = {
name: '친구집',
phone: 987654321
}
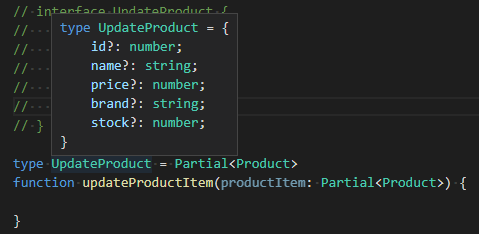
Partial

모든 속성을 Optional(선택적)로 처리해준다.
// interface UpdateProduct {
// id?: number;
// name?: string;
// price?: number;
// brand?: string;
// stock?: number;
// }
type UpdateProduct = Partial<Product>
function updateProductItem(productItem: Partial<Product>) {
}
유틸리티 타입 구현
interface UserProfile {
username: string;
email: string;
profilePhotoUrl: string;
}
// 옵셔널만 추가한 경우 불필요한 타입 중복 정의됨
interface UserProfileUpdate {
username?: string;
email?: string;
profilePhotoUrl?: string;
}
// #1 타입별칭으로 타입들만 옵셔널
type UserProfileUpdate = {
username?: UserProfile['username'];
email?: UserProfile['email'];
profilePhotoUrl?: UserProfile['profilePhotoUrl'];
}
// #2 세 줄로 된 것을 한 줄로 줄임(맵드 타입)
type UserProfileUpdate = {
[p in 'username' | 'email' | 'profilePhotoUrl']?: UserProfile[p]
}
// #3 keyof로 바꿈
type UserProfileUpdate = {
[p in keyof UserProfile]?: UserProfile[p]
}
// #4 제네릭 사용 UserProfile -> T
type Subset<T> = {
[p in keyof T]?: T[p]
}
맵드 타입
기존에 존재하는 타입을 맵드 타입의 문법을 이용해 새로운 타입으로 변환하는 것.
Array의 map함수의 효과를 가진다.
// for in 반복문 코드
var arr = ['a', 'b', 'c'];
for (var key in arr) {
console.log(arr[key]);
}기본 문법 { [ P in K ] : T }

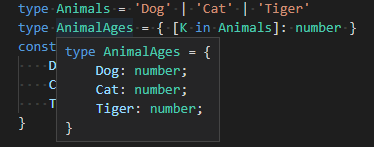
type Animals = 'Dog' | 'Cat' | 'Tiger'
type AnimalAges = { [K in Animals]: number }
const ages: AnimalAges = {
Dog: 2,
Cat: 1,
Tiger: 3,
}반응형
'Front-end > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입 적용(파라미터, 화살표함수, DOM, API함수) (0) | 2021.06.16 |
|---|---|
| [TypeScript] 타입스크립트 프로젝트 기본 구성 및 설정 (0) | 2021.06.08 |
| [TypeScript] 타입스크립트 리액트 프로젝트 Setting (0) | 2021.03.04 |
| [TypeScript] 타입 추론, 단언, 가드, 호환, 모듈화 (0) | 2021.01.22 |
| [TypeScript] 타입스크립트 기초 (5) - 제네릭 (0) | 2021.01.21 |
Comments




