| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- CSS
- 국비코딩
- VUE
- 오라클
- php
- 자스코테
- 정보처리기사
- spring
- 정보처리기사정리
- ReactNative
- 타입스크립트
- 정보처리기사실기정리
- 국비IT
- 리액트
- 이안의평일코딩
- 자바스크립트
- 정보처리기사요약
- 정보처리기사실기요약
- Oracle
- 정보처리기사실기
- 자바스크립트 코딩테스트
- Java의정석
- react
- typescript
- 평일코딩
- 리액트네이티브
- 스프링
- javascript
- 자바의정석
- 코딩테스트
- Today
- Total
이안의 평일코딩
JSP 9일차 - Controller.jar, 사이트 제작 본문
2020.10.14~16(수~금)
MVC
M = Model => 요청처리(데이터베이스 연결) 결과값을 가지고 오는 역할
V = View => 요청 결과값을 받아서 출력
C = Controller => Model을 연결해서 결과값을 가지고 온후에 JSP 결과값을 전송
일반 자바 (Model) <====> JSP, 서블릿 통신
request, session
request, setAttribute(), session.setAttribute()
================== ==================
한개의 JSP에서 사용 프로젝트 전체 JSP에서 공유
request
사용자 요청 (.do) =====> Controller(DispatcherServlet) ============== Model
##service메소드 => 톰캣에 의해 호출 => 쓰레드로 제작
request service(HttpServletRequest request)
데이터 요청
Model (request) <===================> DAO, Manager
요청데이터를 받아서 처리 처리된 결과값을 보내준다
요청결과값을 받아서 request에 첨부
request.setAttribute() -> Controller -> 해당 JSP전송 -> JSP는 request 데이터 출력
- forward(request,response)
request에 있는 데이터를 출력 -> forward(request를 전송)
- sendRedirect("파일명") ==> _ok.jsp
request에 있는 데이터를 출력하지 않는 경우 -> request를 버리고 다른 파일로 이동
Controller : Model에 있는 메소드를 찾기 => 실행 => 메소드실행결과를 JSP로 전송
======================
조건문, Annotation (자유롭다: 메소드명을 통일하지 않는다)
Controller.jar만들기


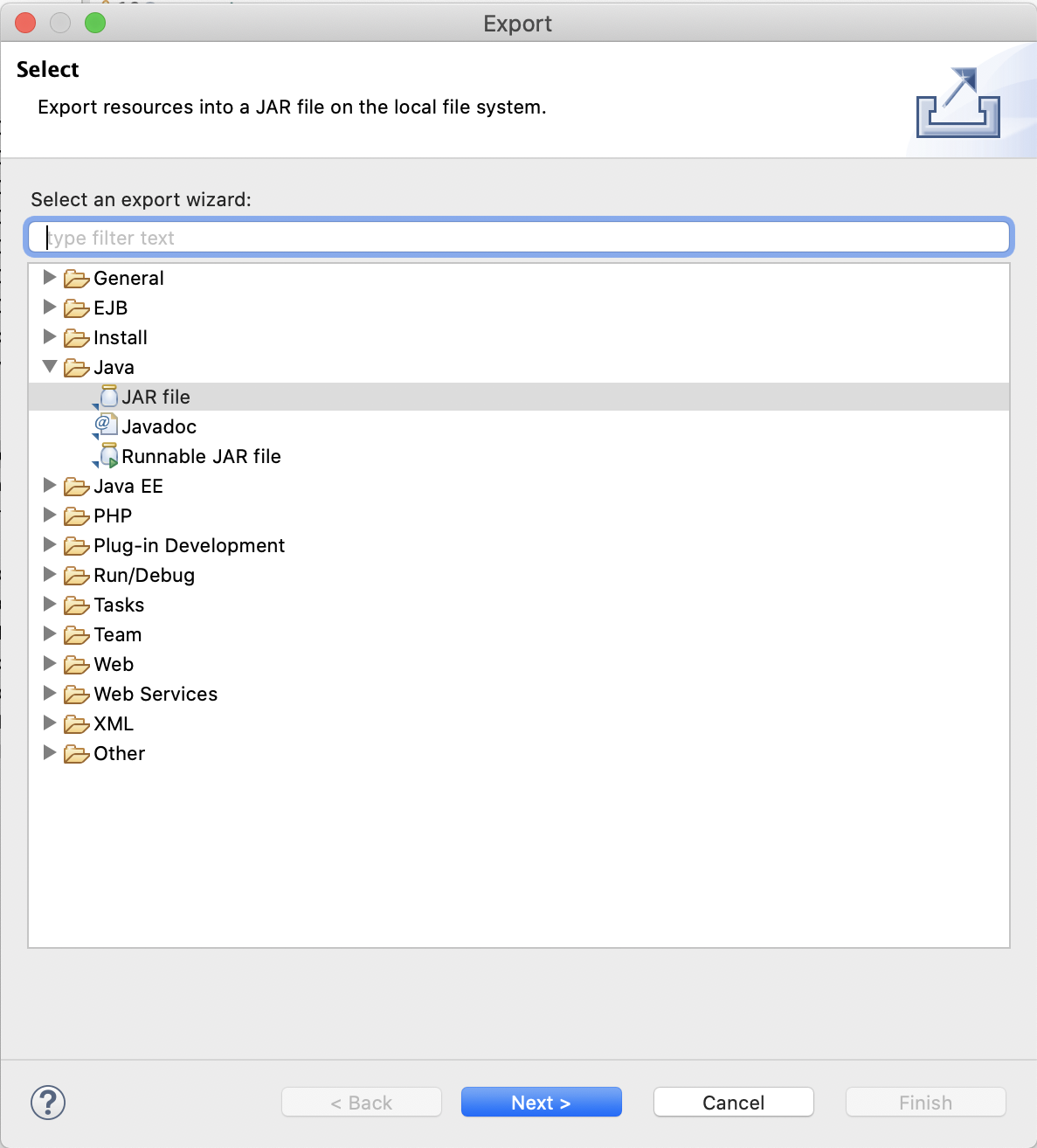
com.sist.controller 패키지 오른쪽 클릭 - Export - JAR file - 위와같은 옵션으로 Finish

Java Resources/src
Config.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<properties resource="db.properties"/>
<typeAliases>
<typeAlias type="com.sist.vo.MovieVO" alias="MovieVO"/>
<typeAlias type="com.sist.vo.EmpVO" alias="EmpVO"/>
</typeAliases>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="${driver}"/>
<property name="url" value="${url}"/>
<property name="username" value="${username}"/>
<property name="password" value="${password}"/>
</dataSource>
</environment>
</environments>
<mappers>
<mapper resource="com/sist/mapper/movie-mapper.xml"/>
<mapper resource="com/sist/mapper/member-mapper.xml"/>
</mappers>
</configuration>db.properties
driver=oracle.jdbc.driver.OracleDriver
url=jdbc:oracle:thin:@211.238.142.000:1521:XE
username=hr
password=happy
com.sist.vo
MovieVO.java
package com.sist.vo;
/*
* NO NOT NULL NUMBER
CATENO NUMBER
TITLE NOT NULL VARCHAR2(200)
POSTER NOT NULL VARCHAR2(300)
REGDATE VARCHAR2(200)
GENRE NOT NULL VARCHAR2(100)
GRADE NOT NULL VARCHAR2(100)
ACTOR VARCHAR2(100)
SCORE VARCHAR2(20)
DIRECTOR NOT NULL VARCHAR2(100)
STORY CLOB
KEY VARCHAR2(50)
*/
public class MovieVO {
private int no;
private int cateno;
private String title;
private String poster;
private String regdate;
private String genre;
private String grade;
private String actor;
private String score;
private String director;
private String story;
private String key;
public int getNo() {
return no;
}
public void setNo(int no) {
this.no = no;
}
public int getCateno() {
return cateno;
}
public void setCateno(int cateno) {
this.cateno = cateno;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getPoster() {
return poster;
}
public void setPoster(String poster) {
this.poster = poster;
}
public String getRegdate() {
return regdate;
}
public void setRegdate(String regdate) {
this.regdate = regdate;
}
public String getGenre() {
return genre;
}
public void setGenre(String genre) {
this.genre = genre;
}
public String getGrade() {
return grade;
}
public void setGrade(String grade) {
this.grade = grade;
}
public String getActor() {
return actor;
}
public void setActor(String actor) {
this.actor = actor;
}
public String getScore() {
return score;
}
public void setScore(String score) {
this.score = score;
}
public String getDirector() {
return director;
}
public void setDirector(String director) {
this.director = director;
}
public String getStory() {
return story;
}
public void setStory(String story) {
this.story = story;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
}
NewsVO.java
package com.sist.vo;
/*
* TITLE NOT NULL VARCHAR2(1000)
POSTER NOT NULL VARCHAR2(1000)
LINK NOT NULL VARCHAR2(1000)
CONTENT NOT NULL CLOB
AUTHOR NOT NULL VARCHAR2(1000)
*/
public class NewsVO {
private String title;
private String poster;
private String link;
private String content;
private String author;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getPoster() {
return poster;
}
public void setPoster(String poster) {
this.poster = poster;
}
public String getLink() {
return link;
}
public void setLink(String link) {
this.link = link;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
com.sist.mapper
movie-mapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.sist.mapper.movie-mapper">
<!--
resultType => 데이터베이스의 컬럼명과 VO에 있는 변수명이 일치 = default
resultMap => 데이터베이스의 컬럼명과 VO에 있는 변수명이 불일치
TO_CHAR(regdate,'YYYY-MM-DD') as dbday
======
setDbday()
= private String irum;
SELECT name as irum
= name
while(rs.next())
{
MovieVO vo=new MovieVO();
<result property="name" column="name">
===============
setName(rs.getString(""))
vo.setXxx()
}
-->
<!--
카테고리별로 페이지 나누기
=======
1~5
-->
<select id="movieListData" resultType="MovieVO" parameterType="hashmap">
SELECT no,poster,title,num
FROM (SELECT no,poster,title,rownum as num
FROM (SELECT no,poster,title
FROM daum_movie WHERE cateno=#{cateno} ORDER BY score DESC))
WHERE num BETWEEN #{start} AND #{end}
</select>
<select id="movieTotalPage" resultType="int" parameterType="int">
SELECT CEIL(COUNT(*)/12.0) FROM daum_movie
WHERE cateno=#{cateno}
</select>
<!-- 영화 뉴스 -->
<select id="movieNewsData" resultType="com.sist.vo.NewsVO" parameterType="hashmap">
<!-- Class.forName("com.sist.vo.NewsVO")
private String title;
private String poster;
private String link;
private String content;
private String author;
-->
SELECT title,poster,link,content,author,num
FROM (SELECT title,poster,link,content,author,rownum as num
FROM (SELECT title,poster,link,content,author
FROM daum_news))
WHERE num BETWEEN #{start} AND #{end}
</select>
<select id="newsTotalPage" resultType="int">
SELECT CEIL(COUNT(*)/20.0) FROM daum_news
</select>
<select id="movieTotalData" resultType="MovieVO" parameterType="hashmap">
SELECT no,poster,title,num
FROM (SELECT no,poster,title,rownum as num
FROM (SELECT no,poster,title
FROM daum_movie ORDER BY score DESC))
WHERE num BETWEEN #{start} AND #{end}
</select>
<select id="movieTotalPage2" resultType="int" parameterType="int">
SELECT CEIL(COUNT(*)/12.0) FROM daum_movie
</select>
<!-- 상세보기
hit를 증가
cookie
-->
<update id="hitIncrement" parameterType="int">
UPDATE daum_movie SET
hit=hit+1
WHERE no=#{no}
</update>
<select id="movieDetailData" resultType="MovieVO" parameterType="int">
SELECT * FROM daum_movie
WHERE no=#{no}
</select>
</mapper>
Java Resources/src/com.sist.dao
CreateSqlSessionFactory.java
package com.sist.dao;
import java.io.*;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
public class CreateSqlSessionFactory {
private static SqlSessionFactory ssf;
static {
try {
Reader reader = Resources.getResourceAsReader("Config.xml");
// 파싱
ssf=new SqlSessionFactoryBuilder().build(reader);
}catch(Exception ex) {
System.out.println(ex.getMessage());
}
}
public static SqlSessionFactory getSsf() {
return ssf;
}
}
MovieDAO.java
package com.sist.dao;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import java.util.*;
import com.sist.vo.*;
public class MovieDAO {
private static SqlSessionFactory ssf;
static
{
ssf=CreateSqlSessionFactory.getSsf();
}
/*
* <select id="movieListData" resultType="MovieVO" parameterType="hashmap">
SELECT no,poster,title,num
FROM (SELECT no,poster,title,rownum as num
FROM (SELECT no,poster,title
FROM daum_movie WHERE cateno=#{cateno} ORDER BY score DESC))
WHERE num BETWEEN #{start} AND #{end}
</select>
<select id="movieTotalPage" resultType="int" parameterType="int">
SELECT CEIL(COUNT(*)/12.0) FROM daum_movie
WHERE cateno=#{cateno}
</select>
*/
public static List<MovieVO> movieListData(Map map)
{
SqlSession session=ssf.openSession();
List<MovieVO> list=session.selectList("movieListData",map);
session.close();// 반환
return list;
}
public static int movieTotalPage(int cateno)
{
SqlSession session=ssf.openSession();
int total=session.selectOne("movieTotalPage", cateno);
session.close();
return total;
}
/*
* <select id="movieNewsData" resultType="com.sist.vo.NewsVO" parameterType="hashmap">
<!-- Class.forName("com.sist.vo.NewsVO")
private String title;
private String poster;
private String link;
private String content;
private String author;
-->
SELECT title,poster,link,content,author,num
FROM (SELECT title,poster,link,content,author,rownum as num
FROM (SELECT title,poster,link,content,author
FROM daum_news))
WHERE num BETWEEN #{start} AND #{end}
</select>
*/
// DAO ==> Model (List=>Controller=>JSP) => forward
public static List<NewsVO> movieNewsData(Map map)
{
SqlSession session=ssf.openSession();
List<NewsVO> list=session.selectList("movieNewsData",map);
session.close();
return list;
}
/*
* <select id="newsTotalPage" resultType="int">
SELECT CEIL(COUNT(*)/20.0) FROM daum_news
</select>
*/
public static int newsTotalPage()
{
SqlSession session=ssf.openSession();
int total=session.selectOne("newsTotalPage");
session.close();
return total;
}
/*
* <select id="movieTotalData" resultType="MovieVO" parameterType="hashmap">
SELECT no,poster,title,num
FROM (SELECT no,poster,title,rownum as num
FROM (SELECT no,poster,title
FROM daum_movie ORDER BY score DESC))
WHERE num BETWEEN #{start} AND #{end}
</select>
<select id="movieTotalPage2" resultType="int" parameterType="int">
SELECT CEIL(COUNT(*)/12.0) FROM daum_movie
</select>
*/
public static List<MovieVO> movieTotalData(Map map)
{
SqlSession session=ssf.openSession();
List<MovieVO> list=session.selectList("movieTotalData",map);
session.close();// 반환
return list;
}
public static int movieTotalPage2()
{
SqlSession session=ssf.openSession();
int total=session.selectOne("movieTotalPage2");
session.close();
return total;
}
/*
* <update id="hitIncrement" parameterType="int">
UPDATE daum_movie SET
hit=hit+1
WHERE no=#{no}
</update>
<select id="movieDetailData" resultType="MovieVO" parameterType="int">
SELECT * FROM daum_movie
WHERE no=#{no}
</select>
*/
public static MovieVO movieDetailData(int no)
{
SqlSession session=ssf.openSession();
session.update("hitIncrement", no);
session.commit();
MovieVO vo=session.selectOne("movieDetailData", no);
session.close();
return vo;
}
}
com.sist.model
MainModel.java
package com.sist.model;
import javax.servlet.http.HttpServletRequest;
import com.sist.controller.RequestMapping;
public class MainModel {
@RequestMapping("main/main.do")
public String main_page(HttpServletRequest request)
{
request.setAttribute("main_jsp", "../main/home.jsp");
return "../main/main.jsp";
}
}
MovieModel.java
package com.sist.model;
import javax.servlet.http.HttpServletRequest;
import com.sist.controller.RequestMapping;
import java.util.*;
import com.sist.dao.*;
import com.sist.vo.*;
public class MovieModel {
@RequestMapping("movie/real.do")
public String movie_real(HttpServletRequest request)
{
// 두개의 데이터를 받는다 (페이지,카테고리번호)
String page=request.getParameter("page");
if(page==null)
page="1";
String cateno=request.getParameter("cateno");
// Map
// 현재 페이지
int curpage=Integer.parseInt(page);
int rowSize=12;
int start=(rowSize*curpage)-(rowSize-1);
int end=rowSize*curpage;
// Map에 저장
Map map=new HashMap();
map.put("cateno", cateno);
map.put("start", start);
map.put("end", end);
// 데이터베이스 연결
List<MovieVO> list=MovieDAO.movieListData(map);
// 총페이지
int totalpage=MovieDAO.movieTotalPage(Integer.parseInt(cateno));
// JSP에서 필요한 데이터를 보내기 시작
// request에 값을 채운다
request.setAttribute("list", list);
request.setAttribute("curpage", curpage);
request.setAttribute("totalpage", totalpage);
// include 파일 지정
request.setAttribute("main_jsp", "../movie/real.jsp");
return "../main/main.jsp";
}
@RequestMapping("movie/sch.do")
public String movie_sch(HttpServletRequest request)
{
// 두개의 데이터를 받는다 (페이지,카테고리번호)
String page=request.getParameter("page");
if(page==null)
page="1";
String cateno=request.getParameter("cateno");
// Map
// 현재 페이지
int curpage=Integer.parseInt(page);
int rowSize=12;
int start=(rowSize*curpage)-(rowSize-1);
int end=rowSize*curpage;
// Map에 저장
Map map=new HashMap();
map.put("cateno", cateno);
map.put("start", start);
map.put("end", end);
// 데이터베이스 연결
List<MovieVO> list=MovieDAO.movieListData(map);
// 총페이지
int totalpage=MovieDAO.movieTotalPage(Integer.parseInt(cateno));
// JSP에서 필요한 데이터를 보내기 시작
// request에 값을 채운다
request.setAttribute("list", list);
request.setAttribute("curpage", curpage);
request.setAttribute("totalpage", totalpage);
// include 파일 지정
request.setAttribute("main_jsp", "../movie/sch.jsp");
return "../main/main.jsp";
}
@RequestMapping("movie/box.do")
public String movie_box(HttpServletRequest request)
{
// 두개의 데이터를 받는다 (페이지,카테고리번호)
String page=request.getParameter("page");
if(page==null)
page="1";
String cateno=request.getParameter("cateno");
// Map
// 현재 페이지
int curpage=Integer.parseInt(page);
int rowSize=12;
int start=(rowSize*curpage)-(rowSize-1);
int end=rowSize*curpage;
// Map에 저장
Map map=new HashMap();
map.put("cateno", cateno);
map.put("start", start);
map.put("end", end);
// 데이터베이스 연결
List<MovieVO> list=MovieDAO.movieListData(map);
// 총페이지
int totalpage=MovieDAO.movieTotalPage(Integer.parseInt(cateno));
// JSP에서 필요한 데이터를 보내기 시작
// request에 값을 채운다
request.setAttribute("list", list);
request.setAttribute("curpage", curpage);
request.setAttribute("totalpage", totalpage);
// include 파일 지정
request.setAttribute("main_jsp", "../movie/box.jsp");
return "../main/main.jsp";
}
@RequestMapping("movie/news.do")
public String movie_news(HttpServletRequest request)
{
String page=request.getParameter("page");
if(page==null)
page="1";
int curpage=Integer.parseInt(page);
Map map=new HashMap();
int rowSize=20;
int start=(rowSize*curpage)-(rowSize-1);
int end=rowSize*curpage;
map.put("start",start);
map.put("end", end);
List<NewsVO> nList=MovieDAO.movieNewsData(map);
// 총페이지
int totalpage=MovieDAO.newsTotalPage();
request.setAttribute("curpage", curpage);
request.setAttribute("totalpage", totalpage);
request.setAttribute("nList", nList);
// include => news.jsp
request.setAttribute("main_jsp", "../movie/news.jsp");// ${}
return "../main/main.jsp";
}
@RequestMapping("movie/total.do")
public String movie_total(HttpServletRequest request)
{
// 데이터 읽어서 => jsp 전송(데이터베이스)
// 페이지
String page=request.getParameter("page");
if(page==null)
page="1";
int curpage=Integer.parseInt(page);
Map map=new HashMap();
int rowSize=12;
int start=(rowSize*curpage)-(rowSize-1);
int end=rowSize*curpage;
map.put("start", start);
map.put("end",end);
List<MovieVO> list=MovieDAO.movieTotalData(map);
int totalpage=MovieDAO.movieTotalPage2();
int BLOCK=5;
int startPage=((curpage-1)/BLOCK*BLOCK)+1;
/*
* 1 , 2 , 3 , 4 , 5 ==> 1
* ==> 12345
* 2/5
* 4/5 => 0
*
* 6 7 8 9 10 ==> 6
*/
int endPage=((curpage-1)/BLOCK*BLOCK)+BLOCK;
/*
* 1 2 3 4 5 ==> 5
* 6 7 8 9 10 ==> 10
*/
// 12 => totalpage 11 ~ 15
if(endPage>totalpage)
endPage=totalpage;
request.setAttribute("list", list);
request.setAttribute("curpage", curpage);
request.setAttribute("totalpage", totalpage);
request.setAttribute("BLOCK", BLOCK);
request.setAttribute("startPage", startPage);
request.setAttribute("endPage", endPage);
request.setAttribute("main_jsp", "../movie/total.jsp");
return "../main/main.jsp";
}
@RequestMapping("movie/detail.do")
public String movie_detail(HttpServletRequest request)
{
// 사용자가 보내준 데이터 읽기
String no=request.getParameter("no");
String page=request.getParameter("page");
String cno=request.getParameter("cno");
if(page==null)
page="1";
/*
* detail.do
* ==> page==null
* if(page==null)
* detail.do? page= 10 ==> " 10" ${ vo.no }
* ==> page ""
* if(page.equals(""))
*/
// 상세보기 데이터 읽기
// DataBase연결
request.setAttribute("main_jsp", "../movie/detail.jsp");
return "../main/main.jsp";
}
}
ReserveModel.java
package com.sist.model;
import javax.servlet.http.HttpServletRequest;
import com.sist.controller.RequestMapping;
public class ReserveModel {
@RequestMapping("reserve/reserve.do")
public String reserve_main(HttpServletRequest request)
{
request.setAttribute("main_jsp", "../reserve/reserve.jsp");
return "../main/main.jsp";
}
}
WebContent/reserve/
reserve.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 라이브러리 추가 -->
<script type="text/javascript" src="http://code.jquery.com/jquery.js"></script>
<script type="text/javascript">
/*
* 내장 객체 : 태그 추가 , 내용변경 ==> 동적 ==> DOM프로그램
=> window => 브라우저 (창 => 팝업)
window.open()
=> document => 브라우저안에 출력 부분
=> document.write() : 브라우저에 출력
=> console.log() ==> debug
=> form
=> input타입의 데이터를 읽거나
=> history
=> back()
=======
태그를 제어 : selector
========
1) 태그명
2) id ==> #movie_info
3) class ==> .table
jquery(라이브러리),javascript
===============
메모리에 저장이 된 상태 => 제어할 수 있다
================
window.onload=function(){}
=============
$(function(){
})
*/
</script>
</head>
<body>
<div style="height:30px"></div>
<div class="row">
<table class="table">
<tr>
<td width=20% height=500 class="danger">
<table class="table">
<caption class="text-center"><h3>영화정보</h3></caption>
<tr>
<td id="movie_info">
</td>
</tr>
</table>
</td>
<td width=15% height=500 class="warning"></td>
<td width=35% height=500 class="info"></td>
<td width=30% height=700 class="success" rowspan="2"></td>
</tr>
<tr>
<td colspan="2" height=200 class="active"></td>
<td width=15% height=200></td>
</tr>
</table>
</div>
</body>
</html>
WebContent/WEB-INF
app.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans>
<component-scan base-package="com.sist.model"/>
</beans>web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>MovieMiddleProject</display-name>
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>com.sist.controller.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/Users/Desktop/MovieMiddleProject/WebContent/WEB-INF/app.xml</param-value>
</init-param>
<init-param>
<param-name>path</param-name>
<param-value>/Users/Desktop/MovieMiddleProject/src</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
movie/
real.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.title {
font-family: "Raleway";
font-size: 24px;
font-weight: 700;
color: #5D4037;
text-align: center;
}
p {
line-height: 1.5em;
}
h1+p, p+p {
margin-top: 10px;
}
/* .container {
padding: 40px 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
} */
.card-wrap {
margin: 10px;
transform: perspective(800px);
transform-style: preserve-3d;
cursor: pointer;
// background-color: #fff;
&:hover {
.card-info {
transform: translateY(0);
}
.card-info p {
opacity: 1;
}
.card-info, .card-info p {
transition: 0.6s $hoverEasing;
}
.card-info:after {
transition: 5s $hoverEasing;
opacity: 1;
transform: translateY(0);
}
.card-bg {
transition:
0.6s $hoverEasing,
opacity 5s $hoverEasing;
opacity: 0.8;
}
.card {
transition:
0.6s $hoverEasing,
box-shadow 2s $hoverEasing;
box-shadow:
rgba(white, 0.2) 0 0 40px 5px,
rgba(white, 1) 0 0 0 1px,
rgba(black, 0.66) 0 30px 60px 0,
inset #333 0 0 0 5px,
inset white 0 0 0 6px;
}
}
}
.card {
position: relative;
flex: 0 0 240px;
width: 240px;
height: 320px;
background-color: #333;
overflow: hidden;
border-radius: 10px;
box-shadow:
rgba(black, 0.66) 0 30px 60px 0,
inset #333 0 0 0 5px,
inset rgba(white, 0.5) 0 0 0 6px;
transition: 1s $returnEasing;
}
.card-bg {
opacity: 0.5;
position: absolute;
top: -20px; left: -20px;
width: 100%;
height: 100%;
padding: 20px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
transition:
1s $returnEasing,
opacity 5s 1s $returnEasing;
pointer-events: none;
}
.card-info {
padding: 20px;
position: absolute;
bottom: 0;
color: #fff;
transform: translateY(40%);
transition: 0.6s 1.6s cubic-bezier(0.215, 0.61, 0.355, 1);
p {
opacity: 0;
text-shadow: rgba(black, 1) 0 2px 3px;
transition: 0.6s 1.6s cubic-bezier(0.215, 0.61, 0.355, 1);
}
* {
position: relative;
z-index: 1;
}
&:after {
content: '';
position: absolute;
top: 0; left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(to bottom, transparent 0%, rgba(#000, 0.6) 100%);
background-blend-mode: overlay;
opacity: 0;
transform: translateY(100%);
transition: 5s 1s $returnEasing;
}
}
.card-info h1 {
font-family: "Playfair Display";
font-size: 36px;
font-weight: 700;
text-shadow: rgba(black, 0.5) 0 10px 10px;
}
</style>
</head>
<body>
<div style="height:30px"></div>
<div class="row">
<c:forEach var="vo" items="${list }">
<div class="col-md-4">
<div class="thumbnail">
<a href="../movie/detail.do?no=${vo.no }&page=${curpage}&cno=1">
<img src="${vo.poster }" alt="Lights" style="width:100%">
<div class="caption">
<p>${vo.title }</p>
</div>
</a>
</div>
<%-- <card data-image="${vo.poster }">
<h1 slot="header">${vo.title }</h1>
<p slot="content">${vo.director }</p>
</card> --%>
</div>
</c:forEach>
</div>
<div class="row">
<div class="text-center">
<a href="../movie/real.do?cateno=1&page=${curpage>1?curpage-1:curpage }" class="btn btn-sm btn-info">이전</a>
${curpage } page / ${totalpage } pages
<a href="../movie/real.do?cateno=1&page=${curpage<totalpage?curpage+1:curpage }" class="btn btn-sm btn-success">다음</a>
</div>
</div>
</body>
</html>
sch.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div style="height:30px"></div>
<div class="row">
<c:forEach var="vo" items="${list }">
<div class="col-md-4">
<div class="thumbnail">
<a href="../movie/detail.do?no=${vo.no }&page=${curpage}&cno=2">
<img src="${vo.poster }" alt="Lights" style="width:100%">
<div class="caption">
<p>${vo.title }</p>
</div>
</a>
</div>
</div>
</c:forEach>
</div>
<div class="row">
<div class="text-center">
<a href="../movie/sch.do?cateno=2&page=${curpage>1?curpage-1:curpage }" class="btn btn-sm btn-info">이전</a>
${curpage } page / ${totalpage } pages
<a href="../movie/sch.do?cateno=2&page=${curpage<totalpage?curpage+1:curpage }" class="btn btn-sm btn-success">다음</a>
</div>
</div>
</body>
</html>
box.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div style="height:30px"></div>
<div class="row">
<div class="text-center">
<a href="../movie/box.do?cateno=3" class="btn btn-sm btn-primary">주간</a>
<a href="../movie/box.do?cateno=4" class="btn btn-sm btn-success">월간</a>
<a href="../movie/box.do?cateno=5" class="btn btn-sm btn-danger">연간</a>
</div>
</div>
<div style="height:10px"></div>
<div class="row">
<c:forEach var="vo" items="${list }">
<div class="col-md-4">
<div class="thumbnail">
<a href="../movie/detail.do?no=${vo.no }&cno=3">
<img src="${vo.poster }" alt="Lights" style="width:100%">
<div class="caption">
<p>${vo.title }</p>
</div>
</a>
</div>
</div>
</c:forEach>
</div>
</body>
</html>
news.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div style="height: 30px"></div>
<div class="row">
<div class="col-sm-8">
<table class="table">
<tr>
<td>
<c:forEach var="vo" items="${nList }">
<table class="table">
<tr>
<td width=30% class="text-center" rowspan="3">
<%--
~~.jpg);
--%>
<img src="${fn:substring(vo.poster,0,fn:indexOf(vo.poster,')'))}" width=300 height=250>
</td>
<td width=70%>${vo.title }</td>
</tr>
<tr>
<td width=70%>${vo.content }</td>
</tr>
<tr>
<td width=70% class="text-right">${vo.author }</td>
</tr>
</table>
</c:forEach>
</td>
</tr>
</table>
<div>
<div class="text-center">
<a href="../movie/news.do?page=${curpage>1?curpage-1:curpage }" class="btn btn-sm btn-success">이전</a>
${curpage } page / ${totalpage } pages
<a href="../movie/news.do?page=${curpage<totalpage?curpage+1:curpage }" class="btn btn-sm btn-warning">다음</a>
</div>
</div>
</div>
<div class="col-sm-4">
</div>
</div>
</body>
</html>
total.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%--
JSP(MVC)
Spring => 빅데이터
React+kotlin (몽고디비)
--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div style="height:30px"></div>
<div class="row">
<c:forEach var="vo" items="${list }">
<div class="col-md-4">
<div class="thumbnail">
<a href="#">
<img src="${vo.poster }" alt="Lights" style="width:100%">
<div class="caption">
<p>${vo.title }</p>
</div>
</a>
</div>
</div>
</c:forEach>
</div>
<div class="row">
<div class="text-center">
<ul class="pagination">
<c:if test="${curpage>BLOCK }">
<li><a href="../movie/total.do?page=${startPage-1 }"><</a></li>
</c:if>
<c:forEach var="i" begin="${startPage }" end="${endPage }">
<c:if test="${i==curpage }">
<li class="active"><a href="../movie/total.do?page=${i }">${i }</a></li>
</c:if>
<c:if test="${i!=curpage }">
<li><a href="../movie/total.do?page=${i }">${i }</a></li>
</c:if>
</c:forEach>
<c:if test="${endPage<totalpage }">
<li><a href="../movie/total.do?page=${endPage+1 }">></a></li>
</c:if>
</ul>
</div>
</div>
</body>
</html>detail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
main/
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<!-- Theme Made By www.w3schools.com -->
<title>SIST Movie Center</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
body {
font: 400 15px Lato, sans-serif;
line-height: 1.8;
color: #818181;
}
h2 {
font-size: 24px;
text-transform: uppercase;
color: #303030;
font-weight: 600;
margin-bottom: 30px;
}
h4 {
font-size: 19px;
line-height: 1.375em;
color: #303030;
font-weight: 400;
margin-bottom: 30px;
}
.jumbotron {
background-color: #f4511e;
color: #fff;
padding: 100px 25px;
font-family: Montserrat, sans-serif;
}
.container-fluid {
padding: 60px 50px;
}
.bg-grey {
background-color: #f6f6f6;
}
.logo-small {
color: #f4511e;
font-size: 50px;
}
.logo {
color: #f4511e;
font-size: 200px;
}
.thumbnail {
padding: 0 0 15px 0;
border: none;
border-radius: 0;
}
.thumbnail img {
width: 100%;
height: 100%;
margin-bottom: 10px;
}
.carousel-control.right, .carousel-control.left {
background-image: none;
color: #f4511e;
}
.carousel-indicators li {
border-color: #f4511e;
}
.carousel-indicators li.active {
background-color: #f4511e;
}
.item h4 {
font-size: 19px;
line-height: 1.375em;
font-weight: 400;
font-style: italic;
margin: 70px 0;
}
.item span {
font-style: normal;
}
.panel {
border: 1px solid #f4511e;
border-radius:0 !important;
transition: box-shadow 0.5s;
}
.panel:hover {
box-shadow: 5px 0px 40px rgba(0,0,0, .2);
}
.panel-footer .btn:hover {
border: 1px solid #f4511e;
background-color: #fff !important;
color: #f4511e;
}
.panel-heading {
color: #fff !important;
background-color: #f4511e !important;
padding: 25px;
border-bottom: 1px solid transparent;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
}
.panel-footer {
background-color: white !important;
}
.panel-footer h3 {
font-size: 32px;
}
.panel-footer h4 {
color: #aaa;
font-size: 14px;
}
.panel-footer .btn {
margin: 15px 0;
background-color: #f4511e;
color: #fff;
}
.navbar {
margin-bottom: 0;
background-color: #f4511e;
z-index: 9999;
border: 0;
font-size: 12px !important;
line-height: 1.42857143 !important;
letter-spacing: 4px;
border-radius: 0;
font-family: Montserrat, sans-serif;
}
.navbar li a, .navbar .navbar-brand {
color: #fff !important;
}
.navbar-nav li a:hover, .navbar-nav li.active a {
color: #f4511e !important;
background-color: #fff !important;
}
.navbar-default .navbar-toggle {
border-color: transparent;
color: #fff !important;
}
.dropdown-menu li a{
color:#000 !important;
}
footer .glyphicon {
font-size: 20px;
margin-bottom: 20px;
color: #f4511e;
}
.slideanim {visibility:hidden;}
.slide {
animation-name: slide;
-webkit-animation-name: slide;
animation-duration: 1s;
-webkit-animation-duration: 1s;
visibility: visible;
}
@keyframes slide {
0% {
opacity: 0;
transform: translateY(70%);
}
100% {
opacity: 1;
transform: translateY(0%);
}
}
@-webkit-keyframes slide {
0% {
opacity: 0;
-webkit-transform: translateY(70%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0%);
}
}
@media screen and (max-width: 768px) {
.col-sm-4 {
text-align: center;
margin: 25px 0;
}
.btn-lg {
width: 100%;
margin-bottom: 35px;
}
}
@media screen and (max-width: 480px) {
.logo {
font-size: 150px;
}
}
</style>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<!-- <script src="https://code.jquery.com/jquery-1.12.4.js"></script> -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body id="myPage" data-spy="scroll" data-target=".navbar" data-offset="60">
<%-- header가 들어가는 위치 --%>
<jsp:include page="../main/header.jsp"></jsp:include>
<div class="container-fluid">
<!-- 화면 변경이 되는 부분 -->
<jsp:include page="${main_jsp }"></jsp:include>
</div>
<%-- footer가 들어가는 위치 --%>
<jsp:include page="../main/footer.jsp"></jsp:include>
<script>
$(document).ready(function(){
// Add smooth scrolling to all links in navbar + footer link
$(".navbar a, footer a[href='#myPage']").on('click', function(event) {
// Make sure this.hash has a value before overriding default behavior
if (this.hash !== "") {
// Prevent default anchor click behavior
event.preventDefault();
// Store hash
var hash = this.hash;
// Using jQuery's animate() method to add smooth page scroll
// The optional number (900) specifies the number of milliseconds it takes to scroll to the specified area
$('html, body').animate({
scrollTop: $(hash).offset().top
}, 900, function(){
// Add hash (#) to URL when done scrolling (default click behavior)
window.location.hash = hash;
});
} // End if
});
$(window).scroll(function() {
$(".slideanim").each(function(){
var pos = $(this).offset().top;
var winTop = $(window).scrollTop();
if (pos < winTop + 600) {
$(this).addClass("slide");
}
});
});
$('#login').click(function(){
$('#dialog').show();
$('#dialog').dialog();
});
$('#canBtn').click(function(){
$('#dialog').hide();
$('#dialog').dialog('close');
});
})
</script>
</body>
</html>
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.js"></script>
<script type="text/javascript">
/*
* $(document).ready(function(){
=============== 생략
})
$(function(){
});
window.onload=function()
{
}
*/
$(function(){
// 태그에 대한 이벤트 (클릭..마우스 오버 ...)
// onClick="send()" function send(){}
$('#logBtn').click(function(){
// selector => css
let id=$('#log_id').val();// getter , $('#log_id').val("admin") setter
//$('#log_id').val("hong");
if(id.trim()=="")
{
$('#log_id').focus();
return;
// <input type="text" class="input-sm" name=id size="15" id="log_id" placeholder="아이디입력" style="color:black">
}
let pwd=$('#log_pwd').val();// getter , $('#log_id').val("admin") setter
//$('#log_id').val("hong");
if(pwd.trim()=="")
{
$('#log_pwd').focus();
return;
// <input type="text" class="input-sm" name=id size="15" id="log_id" placeholder="아이디입력" style="color:black">
}
// id입력
// pwd입력 ===> login_ok.do ==> 데이터 전송
$('#logFrm').submit(); //<form => action="파일명">
// <input type=submit> ==> 'null'
});
});
</script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="../main/main.do">SIST Movie</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right">
<li><a href="../main/main.do">Home</a></li>
<!-- <li><a href="#" id="login">로그인</a></li> --><%-- 모달 --%>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">회원관리
<span class="caret"></span></a>
<ul class="dropdown-menu">
<c:if test="${sessionScope.id!=null }">
<li><a href="../member/join.do">회원수정</a></li>
</c:if>
<c:if test="${sessionScope.id==null }">
<li><a href="../member/join.do">회원가입</a></li>
<%--
회원가입폼
아이디중복체크 (Ajax)
우편번호 검색
--%>
<li><a href="#">아이디찾기</a></li>
<li><a href="#">비밀번호찾기</a></li>
</c:if>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">영화
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="../movie/total.do">전체영화</a></li>
<li><a href="../movie/real.do?cateno=1">현재상영영화</a></li>
<%-- 상세보기 : 찜하기 , Cookie , 댓글 --%>
<li><a href="../movie/sch.do?cateno=2">개봉예정영화</a></li>
<li><a href="../movie/box.do?cateno=3">박스오피스</a></li>
</ul>
</li>
<c:if test="${sessionScope.id!=null }">
<li><a href="../reserve/reserve.do">영화예매</a></li>
</c:if>
<%-- Ajax
달력
--%>
<li><a href="../movie/news.do">영화뉴스</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">커뮤니티
<span class="caret"></span></a>
<ul class="dropdown-menu">
<%-- 블록별 처리 --%>
<li><a href="#">공지사항</a></li>
<li><a href="#">자유게시판</a></li>
<li><a href="#">묻고답하기</a></li>
</ul>
</li>
<c:if test="${ sessionScope.id!=null}">
<c:if test="${ sessionScope.admin=='n'}">
<li><a href="#">마이페이지</a></li>
</c:if>
<c:if test="${ sessionScope.admin=='y'}">
<li><a href="#">예매현황</a></li>
</c:if>
</c:if>
</ul>
</div>
</div>
</nav>
<div class="jumbotron text-center">
<h1>영화 예매 사이트</h1>
<p>영화예매를 위한 MVC사이트입니다 </p>
<form>
<div class="input-group">
<input type="text" class="form-control" size="50" placeholder="영화명 입력" required>
<div class="input-group-btn">
<button type="button" class="btn btn-danger">검색</button>
</div>
</div>
</form>
<div style="height:30px"></div>
<c:if test="${sessionScope.id==null }">
<form method="post" action="../member/login.do" id="logFrm">
<div class="text-right">
<input type="text" class="input-sm" name=id size="15" id="log_id" placeholder="아이디입력" style="color:black">
<input type="password" class="input-sm" name=pwd size="15" id="log_pwd" placeholder="비밀번호입력" style="color:black">
<input type="button" class="btn btn-danger btn-sm" id="logBtn" value="로그인">
<%--
<input type=submit>
<button>
<input type=image> ==> submit
--%>
</div>
</form>
</c:if>
<%--
HTML(JSP)=> 처리 요청 ==> .do ==> Model <==> DAO
JSP <=== 결과값 전송
--%>
<c:if test="${sessionScope.id!=null }">
<form action="../member/logout.do"><%-- get(생략이 가능) --%>
<div class="text-right">
${sessionScope.name }(${sessionScope.admin=='y'?'관리자':'일반유저' })님 로그인중입니다...
<button class="btn btn-danger btn-sm">로그아웃</button>
</div>
</form>
</c:if>
</div>
<div id="dialog" style="display:none">
<jsp:include page="../member/login.jsp"></jsp:include>
</div>
</body>
</html>
home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> -->
<title>슬라이드 연습</title>
<style media="screen">
*{
margin: 0; padding: 0;
}
.slide{
width: 1000px;
height: 600px;
overflow: hidden;
position: relative;
margin: 0 auto;
}
.slide ul{
width: 5000px;
position: absolute;
top:0;
left:0;
font-size: 0;
}
.slide ul li{
display: inline-block;
}
#back{
position: absolute;
top: 250px;
left: 0;
cursor: pointer;
z-index: 1;
}
#next{
position: absolute;
top: 250px;
right: 0;
cursor: pointer;
z-index: 1;
}
</style>
</head>
<body>
<div class="slide">
<img id="back" src="img/back.png" alt="" width="100">
<ul>
<li><img src="https://t1.daumcdn.net/movie/16db59d35542223c7b1aef83f5a50b6f672cfa5a" alt="" width="1000" height="600"></li>
<li><img src="https://t1.daumcdn.net/movie/d450f38b47ad7f731c03cc7ea3c6feabd8f63efb" alt="" width="1000" height="600"></li>
<li><img src="https://t1.daumcdn.net/movie/dcf71f416b8751527ae62754fe76f13deadd58e2" alt="" width="1000" height="600"></li>
<li><img src="https://t1.daumcdn.net/movie/16db59d35542223c7b1aef83f5a50b6f672cfa5a" alt="" width="1000" height="600"></li>
<li><img src="https://t1.daumcdn.net/movie/16db59d35542223c7b1aef83f5a50b6f672cfa5a" alt="" width="1000" height="600"></li>
</ul>
<img id="next" src="img/next.png" alt="" width="100">
</div>
</body>
<script type="text/javascript">
$(document).ready(function(){
var imgs;
var img_count;
var img_position = 1;
imgs = $(".slide ul");
img_count = imgs.children().length;
//버튼을 클릭했을 때 함수 실행
$('#back').click(function () {
back();
});
$('#next').click(function () {
next();
});
function back() {
if(1<img_position){
imgs.animate({
left:'+=1000px'
});
img_position--;
}
}
function next() {
if(img_count>img_position){
imgs.animate({
left:'-=1000px'
});
img_position++;
}
}
//이미지 끝까지 가면 버튼 사라지기
//첫 이미지로 돌아오기
});
</script>
</html>
footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<footer class="container-fluid text-center">
<a href="#myPage" title="To Top">
<span class="glyphicon glyphicon-chevron-up"></span>
</a>
<p>SIST Movie Center<a href="#" title="Visit w3schools">강북쌍용교육센터 G강의장</a></p>
</footer>
</body>
</html>
'Back-end > JSP' 카테고리의 다른 글
| JSP 10일차 - 회원가입, 로그인 (0) | 2020.10.21 |
|---|---|
| JSP 8일차 - Annotation (0) | 2020.10.13 |
| JSP 7일차 - Interface, 자유게시판 (0) | 2020.10.12 |
| JSP 6일차 - MVC / 인터페이스 (0) | 2020.10.08 |
| JSP 5일차 - JSTL / 망고플레이트 (0) | 2020.10.07 |




