| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- javascript
- 타입스크립트
- 자바스크립트 코딩테스트
- 자바스크립트
- CSS
- 자바의정석
- spring
- 리액트네이티브
- 정보처리기사요약
- 평일코딩
- 정보처리기사실기정리
- 자스코테
- 오라클
- 정보처리기사실기
- ReactNative
- Oracle
- 정보처리기사정리
- typescript
- 국비코딩
- php
- 코딩테스트
- 리액트
- 이안의평일코딩
- VUE
- 국비IT
- react
- 정보처리기사
- 정보처리기사실기요약
- Java의정석
- 스프링
- Today
- Total
이안의 평일코딩
[React] 리액트 불변성 지키기 본문

불변성이란? (원시 타입 vs 참조 타입)
사전적 의미로는 값이나 상태를 변경할 수 없는 것을 의미하는데, 자바스크립트 타입을 통해 불변성 의미를 살펴보자.
원시 타입은 불변성(immutable)을 가지고 있고 참조 타입은 그렇지 않기 때문에(mutable) 둘을 비교해보자.
원시 타입 : Boolean, String, Number, null, undefined, Symbol (불변성을 가지고 있다.)
참조 타입 : Object, Array

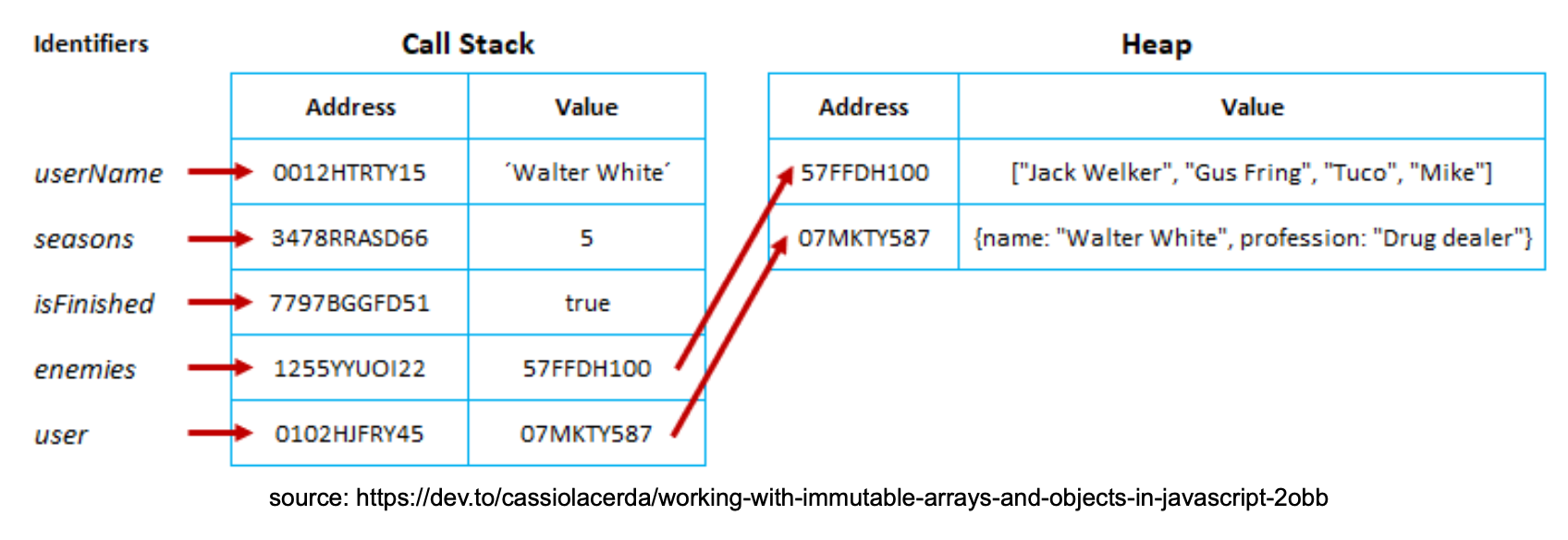
기본적으로 Javascript는 원시 타입에 대한 참조 및 값을 저장하기 위해 Call Stack 메모리 공간을 사용하지만,
참조 타입의 경우 Heap이라는 별도의 메모리 공간을 사용한다.
이 경우 Call Stack은 개체 및 배열 값이 아닌 메모리에만 Heap 메모리 참조 ID를 값으로 저장한다.

불변성을 지켜야 하는 이유
참조 타입에서 객체나 배열의 값이 변할 때 원본 데이터가 변경되기에 이 원본 데이터를 참조하고 있는 다른 객체에서 예상치 못한 오류가 발생할 수 있어서 프로그래밍의 복잡도가 올라간다.
또, 리액트에서 화면을 업데이트할 때 불변성을 지켜서 값을 이전 값과 비교해 변경된 사항을 확인한 후 업데이트하기 때문이다.
불변성을 지키는 방법
참조 타입에서는 값을 바꿨을 때 Call Stack 주소 값은 같은데 Heap 메모리 값만 바꿔주기에 불변성을 유지할 수 없었으므로 아예 새로운 배열을 반환하는 메서드를 사용하면 된다.
spread operator, map, filter, slice, reduce가 그러하다.
반면, splice, push는 원본 데이터를 변경하는 메서드다.
// 원본 데이터를 변경하는 push
const array = [1,2,3,4];
const sameArray = array;
sameArray.push(5);
console.log(array === sameArray); // true
// 불변성을 유지하는 spread operator
const array = [1,2,3,4];
const differentArray = [...array, 5];
console.log(array === differentArray); // false'Front-end > React' 카테고리의 다른 글
| [React] 리액트 Hooks 총 정리 (0) | 2022.07.31 |
|---|---|
| [React] localStorage 값 저장하고 불러오기 (0) | 2022.07.31 |
| [React] 리액트 SPA, JSX 그리고 map, filter 메서드 (0) | 2022.07.30 |
| [React] 리액트 기본적인 내용 총 정리 (0) | 2022.07.30 |
| [React] 리액트 헤더 스크롤 시 CSS 변경 (2) | 2021.05.12 |




