반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 정보처리기사실기정리
- php
- ReactNative
- javascript
- 자바스크립트
- VUE
- typescript
- 평일코딩
- 이안의평일코딩
- 자스코테
- 정보처리기사실기
- 국비IT
- 정보처리기사
- 스프링
- 오라클
- spring
- 리액트
- react
- 정보처리기사요약
- 정보처리기사정리
- 정보처리기사실기요약
- 타입스크립트
- Oracle
- CSS
- 자바스크립트 코딩테스트
- 국비코딩
- 코딩테스트
- 리액트네이티브
- Java의정석
- 자바의정석
Archives
- Today
- Total
이안의 평일코딩
[Vue] Vue의 기초(2) - 데이터 바인딩, 반복문 본문
반응형

데이터 바인딩
데이터 바인딩은 Vue의 실시간 자동 렌더링이 가능하게 해준다.
object 자료로 데이터를 저장해준다. { 데이터명 : 데이터값 }
{{ 데이터명 }}를 넣어주면 값을 불러와준다.
<template>
<img alt="Vue logo" src="./assets/logo.png">
<div>
<h4>아이폰12 프로</h4>
<p>{{ price1 }} 만원</p>
</div>
<div>
<h4>아이폰12 미니</h4>
<p>{{ price2 }} 만원</p>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
price1 : 130,
price2 : 100,
}
},
components: {
}
}
</script>
속성
속성을 데이터바인딩 해줄 때는 : 를 넣어준다.
:속성 = "데이터명" (아래의 예시에서 :style="style1"으로 쓰였다)
<template>
<img alt="Vue logo" src="./assets/logo.png">
<div>
<h4 :style="style1">아이폰12 프로</h4>
<p>{{ price1 }} 만원</p>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
price1 : 130,
style1 : 'color : blue',
}
},
components: {
}
}
</script>
HTML 태그안의 내용을 데이터바인딩 할때는 {{데이터명}}을 넣어주고 속성을 데이터바인딩 할 때는 :속성="데이터명"을 넣는다. 즉 아래의 코드에서 위는 틀리고 이미지 속성을 가져올 때는 :src=""를 사용해야 데이터바인딩이 된다.
<img src={{oneroom[0].image}}> // X
<img :src="oneroom[0].image"> // O
반복문
<태그 v-for="작명 in 반복횟수" :key="작명">
반복횟수에 숫자 대신 array/object를 넣으면 자료안의 데이터 갯수만큼 반복된다.
작명한 변수는 데이터안의 자료가 된다.
:key=""는 반복문 돌린 요소를 컴퓨터가 구분하기 위해 반복문 쓸 때 꼭 써야한다.
<a v-for="(a,i) in menus" :key="i"> {{ a }} </a> // Home, Shop, About
<a v-for="(a,i) in menus" :key="i"> {{ i }} </a> // 1, 2, 3(a,i) 왼쪽 변수 a는 array내의 데이터, 오른쪽 변수 i는 1씩 증가하는 정수이다.

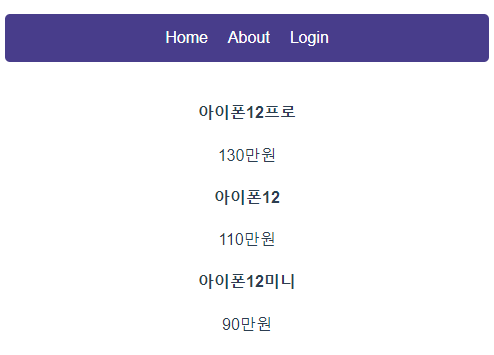
<template>
<div class="menu">
<a v-for="i in menus" :key="i">{{i}}</a>
</div>
<br>
<div v-for="(a, i) in products" :key="i">
<h4>{{products[i]}}</h4>
<p>{{price[i]}}만원</p>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
count : 0,
menus : ['Home', 'About', 'Login'],
products : ['아이폰12프로', '아이폰12', '아이폰12미니'],
price : ['130', '110', '90'],
}
},
components: {
}
}
</script>
<style>
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>
반응형
'Front-end > Vue' 카테고리의 다른 글
| [Vue] Vue의 기초(6) - 이벤트리스너 v-model, watcher (0) | 2021.04.13 |
|---|---|
| [Vue] Vue의 기초(5) - Component, props, custom event (0) | 2021.04.12 |
| [Vue] Vue의 기초(4) - Router, layout, views (1) | 2021.04.08 |
| [Vue] Vue의 기초(3) - 이벤트 핸들러, 조건문 (0) | 2021.04.07 |
| [Vue] Vue의 기초(1) - 설치 및 개발환경 구성 (0) | 2021.04.07 |
Comments




