반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 평일코딩
- 정보처리기사
- spring
- 정보처리기사정리
- VUE
- react
- 리액트네이티브
- Oracle
- Java의정석
- 오라클
- 정보처리기사실기정리
- 정보처리기사실기요약
- 리액트
- 이안의평일코딩
- ReactNative
- 타입스크립트
- php
- 자바의정석
- 국비IT
- 스프링
- 정보처리기사요약
- 자스코테
- 정보처리기사실기
- 국비코딩
- typescript
- 자바스크립트 코딩테스트
- CSS
- javascript
- 자바스크립트
- 코딩테스트
Archives
- Today
- Total
이안의 평일코딩
[자바스크립트] 가격 숫자 천 단위 , 콤마 찍기 본문
반응형

단위 , 콤마 찍기
(단위변환).toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");리액트 예시
import React, {useEffect, useState} from 'react'
import UserCardBlock from './Sections/UserCardBlock';
function CartPage(props) {
const dispatch = useDispatch();
const [Total, setTotal] = useState(0)
//(중략)
let calculateTotal = (cartDetail) => {
let total = 0;
cartDetail.map(item => {
total += parseInt(item.price,10) * item.quantity
})
setTotal(total.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","))
}
return (
<div style={{ width: '85%', margin: '3rem auto'}}>
<div style ={{marginTop: '3rem'}}>
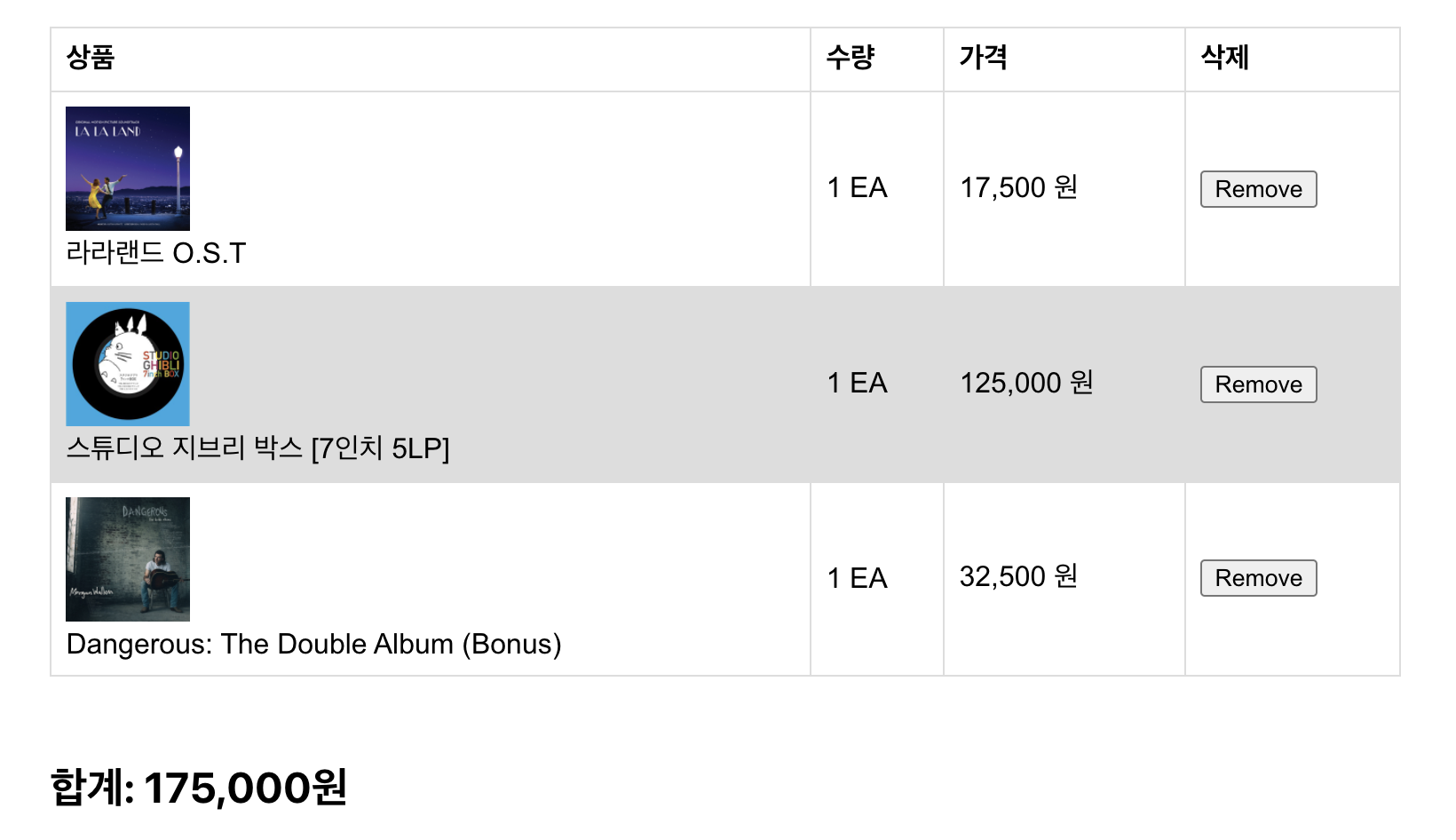
<h2> 합계: {Total}원</h2>
</div>
</div>
)
}
export default CartPage결과

반응형
'Front-end > JavaScript' 카테고리의 다른 글
| 이벤트 관리 방법 (버블링, 캡쳐링, 이벤트 위임) (0) | 2021.02.26 |
|---|---|
| 브라우저 저장소 (쿠키, 로컬 스토리지, 세션 스토리지) (0) | 2021.02.26 |
| [JavaScript 입문] 자바스크립트 기초 문법 총정리 (0) | 2020.12.11 |
| 국비 JavaScript - JQuery (0) | 2020.10.31 |
| 국비 JavaScript - 변수, 연산자, 제어문 (0) | 2020.10.15 |
Comments




