반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- react
- CSS
- VUE
- 오라클
- typescript
- 코딩테스트
- Oracle
- 정보처리기사정리
- 타입스크립트
- ReactNative
- 평일코딩
- 정보처리기사실기
- 정보처리기사실기요약
- 국비IT
- spring
- 리액트
- 정보처리기사
- 정보처리기사요약
- 자바의정석
- 스프링
- javascript
- 정보처리기사실기정리
- 자바스크립트 코딩테스트
- 국비코딩
- Java의정석
- 자스코테
- php
- 리액트네이티브
- 이안의평일코딩
- 자바스크립트
Archives
- Today
- Total
이안의 평일코딩
[깃허브] 보안 취약점 알림 해결방법 (Dependabot alerts) 본문
반응형
요즘 공부용으로 진행 중인 리액트 프로젝트를 push한 뒤 갑자기 Dependabot alerts이 메일로 와서 깜짝 놀랐다.

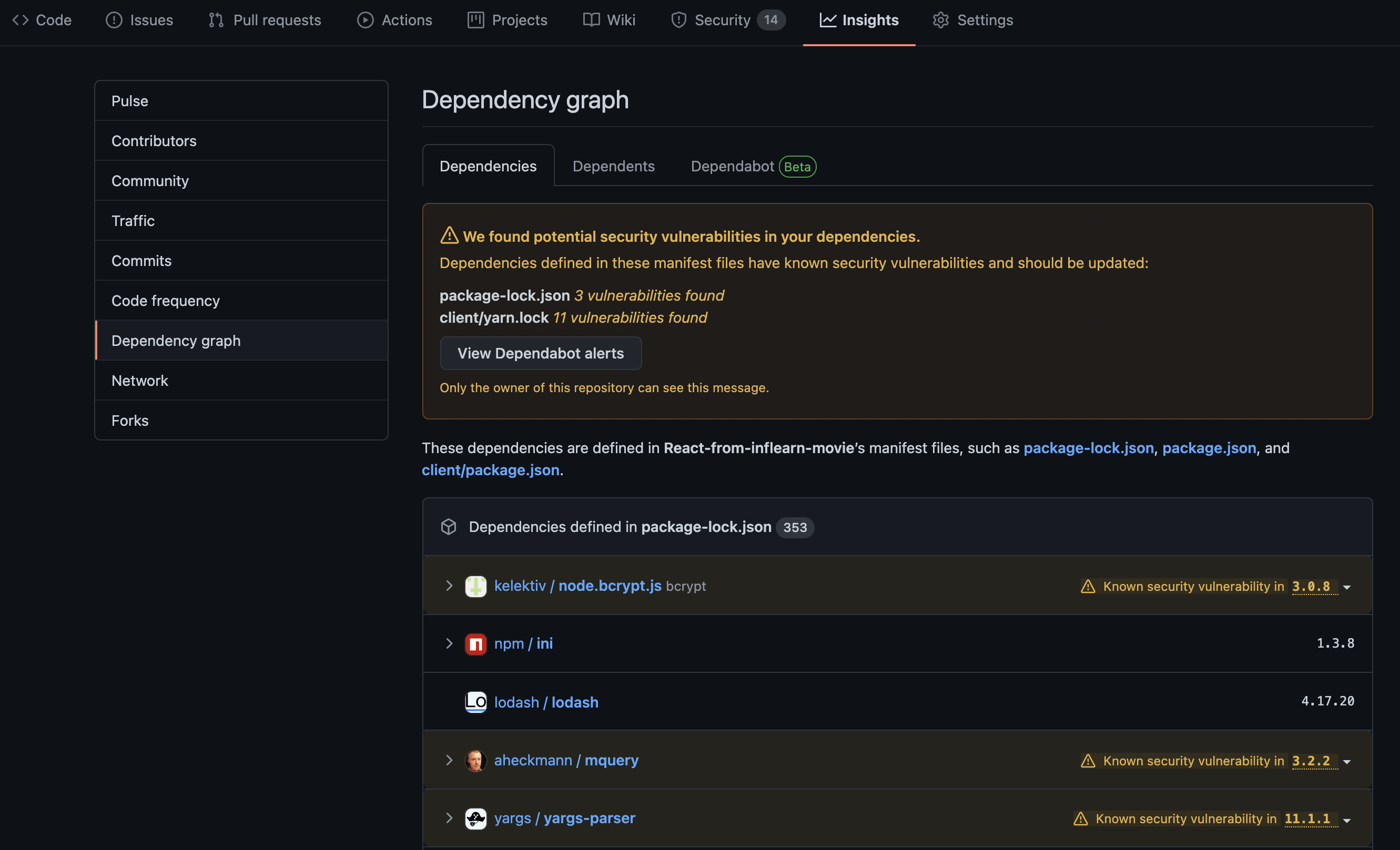
We found potential security vulnerabilities in your dependencies.
보안이 취약하므로 package.json이나 yarn.lock의 패키지를 최신 버젼으로 업데이트 해주면 된다.

해결방법은 의외로 간단했다.
해결방법
먼저, 터미널을 열어 하기와 같이 입력한다. 그럼 보안 취약성을 확인해준다.
npm audit그리고 업데이트를 해준다.
npm audit fix
가끔 업데이트가 안될때가 있는데 그럴땐 강제로 해주면 처리가 되었다.
npm audit fix --force

그리고 깃허브에 변동된 사항을 다시 푸쉬해주면 해결된다.
+ 만약 package.json과 yarn.lock이 다른 폴더에도 있다면
해당하는 폴더로 ..cd "해당폴더" 입력후 위와 같이 동일하게 처리해주면 된다.
반응형
'Error' 카테고리의 다른 글
| [오류해결] npm install 설치시 npm ERR! code ERESOLVE (5) | 2021.01.15 |
|---|---|
| [오류해결] Expected an assignment or function call and instead saw an expression no-unused-expressions (1) | 2021.01.13 |
| [오류해결] address already in use :::5000 (0) | 2021.01.12 |
| [오류해결] 'Axios' is not defined no-undef (0) | 2021.01.12 |
| [오류해결] 'Icon' is not exported from 'antd' (0) | 2021.01.11 |
Comments




