[React] 리액트 불변성 지키기

불변성이란? (원시 타입 vs 참조 타입)
사전적 의미로는 값이나 상태를 변경할 수 없는 것을 의미하는데, 자바스크립트 타입을 통해 불변성 의미를 살펴보자.
원시 타입은 불변성(immutable)을 가지고 있고 참조 타입은 그렇지 않기 때문에(mutable) 둘을 비교해보자.
원시 타입 : Boolean, String, Number, null, undefined, Symbol (불변성을 가지고 있다.)
참조 타입 : Object, Array

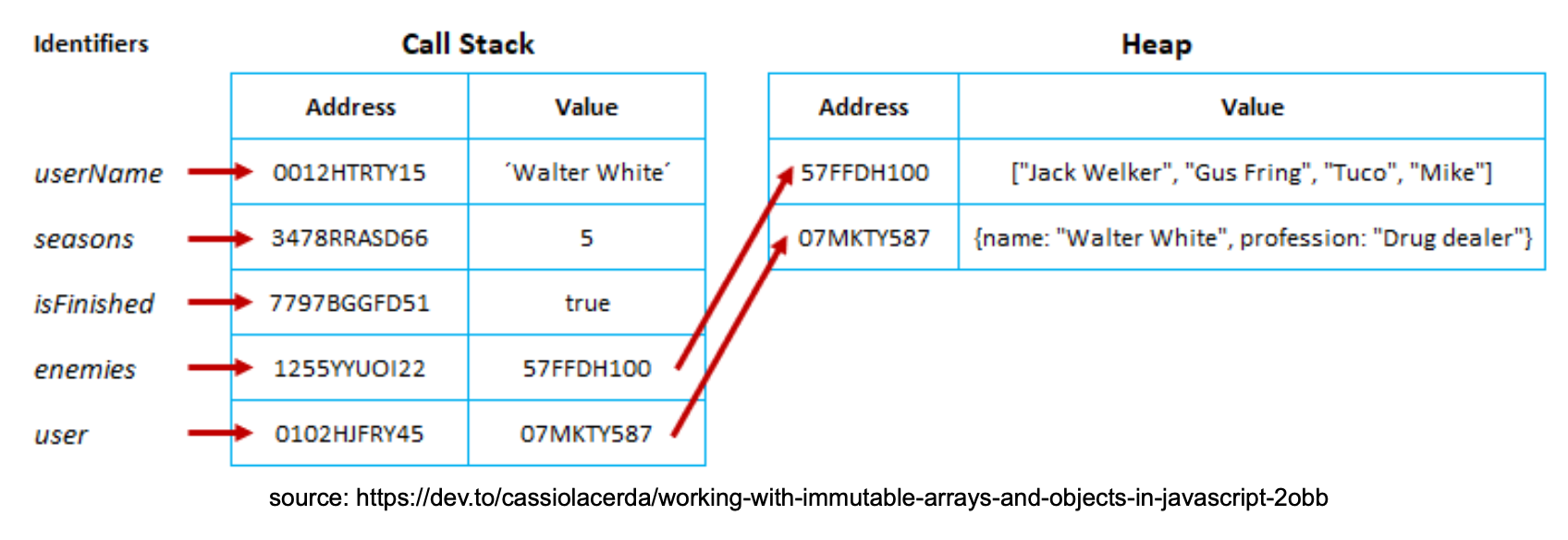
기본적으로 Javascript는 원시 타입에 대한 참조 및 값을 저장하기 위해 Call Stack 메모리 공간을 사용하지만,
참조 타입의 경우 Heap이라는 별도의 메모리 공간을 사용한다.
이 경우 Call Stack은 개체 및 배열 값이 아닌 메모리에만 Heap 메모리 참조 ID를 값으로 저장한다.

불변성을 지켜야 하는 이유
참조 타입에서 객체나 배열의 값이 변할 때 원본 데이터가 변경되기에 이 원본 데이터를 참조하고 있는 다른 객체에서 예상치 못한 오류가 발생할 수 있어서 프로그래밍의 복잡도가 올라간다.
또, 리액트에서 화면을 업데이트할 때 불변성을 지켜서 값을 이전 값과 비교해 변경된 사항을 확인한 후 업데이트하기 때문이다.
불변성을 지키는 방법
참조 타입에서는 값을 바꿨을 때 Call Stack 주소 값은 같은데 Heap 메모리 값만 바꿔주기에 불변성을 유지할 수 없었으므로 아예 새로운 배열을 반환하는 메서드를 사용하면 된다.
spread operator, map, filter, slice, reduce가 그러하다.
반면, splice, push는 원본 데이터를 변경하는 메서드다.
// 원본 데이터를 변경하는 push
const array = [1,2,3,4];
const sameArray = array;
sameArray.push(5);
console.log(array === sameArray); // true
// 불변성을 유지하는 spread operator
const array = [1,2,3,4];
const differentArray = [...array, 5];
console.log(array === differentArray); // false