[React] 리액트 기본적인 내용 총 정리

리액트는 프레임워크가 아닌 라이브러리

리액트는 인터렉션이 많은 웹 앱을 개발하기 위해 주로 사용된다. 다른 Tool인 Vue나 Angular와 많이 비교하지만
가장 큰 차이점은 프레임워크인 두 언어와 달리 React는 라이브러리라는 점이다.


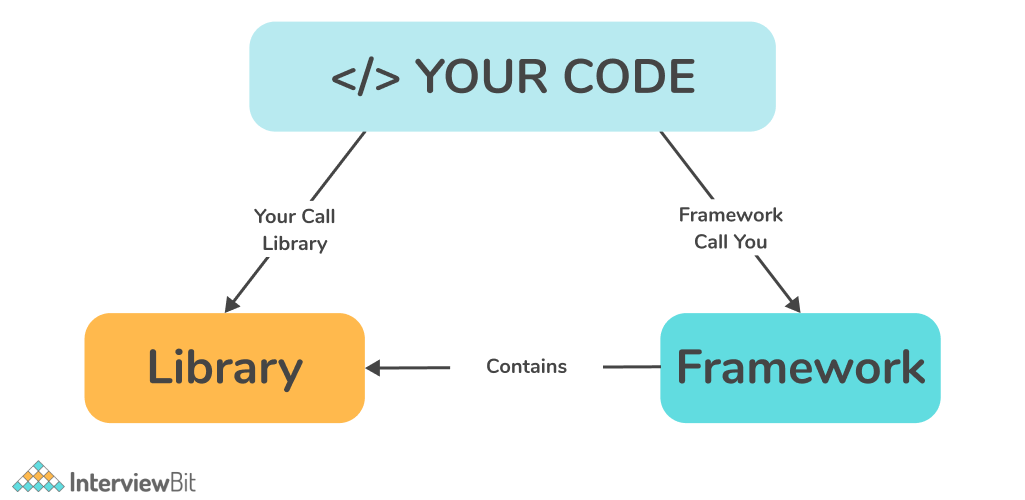
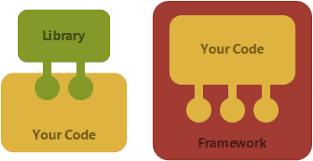
간단하게 보면 프레임워크는 어떠한 앱을 만들기 위해 필요한 대부분의 것을 가지고 있는 것이고,
라이브러리는 어떠한 특정 기능을 모듈화 해놓은 것이다.
즉, 프레임워크는 라이브러리를 포함하고 또한 우리가 작성한 소스 코드를 호출한다.
그리고 소스 코드는 어떠한 기능을 구현하기 위해 라이브러리를 호출하게 된다.
프레임워크는 앱을 만드는데 필요한 대부분의 라이브러리를 가지고 있고,
라이브러리들은 특정 기능을 위해 모듈화 되어 있다.

리액트가 라이브러리인 이유는 전적으로 UI를 렌더링하는 데 관여하기 때문이다.
그리고 화면을 바꾸는 라우팅은 react-router-dom 모듈을 사용하며,
상태 관리를 위해서는 redux, mobx 등 여러 모듈을 사용하며,
빌드를 위해서는 webpack, npm 등, 테스트팅을 위해서도 Eslint, Mocha 등을 이용하기 때문에
리액트는 프레임워크가 아닌 라이브러리다.
리액트 컴포넌트
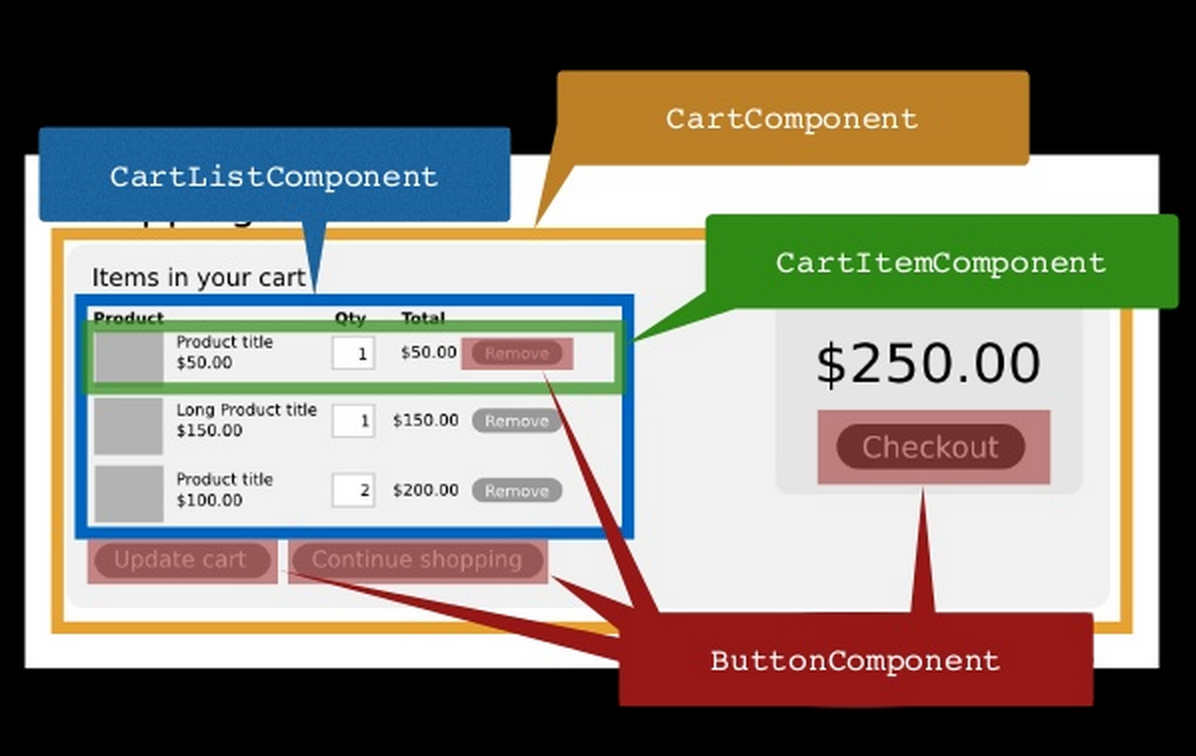
리액트는 여러 컴포넌트를 이용해서 웹 앱 을 개발한다. 컴포넌트란 리액트로 만들어진 앱을 이루는 최소한의 단위를 말한다.
리액트는 여러 컴포넌트 조각으로 되어있는데, 만약 하나의 페이지를 리액트로 만든다면 여러개의 컴포넌트가 모여서 하나의 페이지를 이루게 된다.

컴포넌트가 여러 개로 나누어져 있기 때문에 하나의 컴포넌트를 여러 곳에서 사용할 수 있고 여러 명이 각자 맡은 컴포넌트를 동시에 수정할 수도 있다.

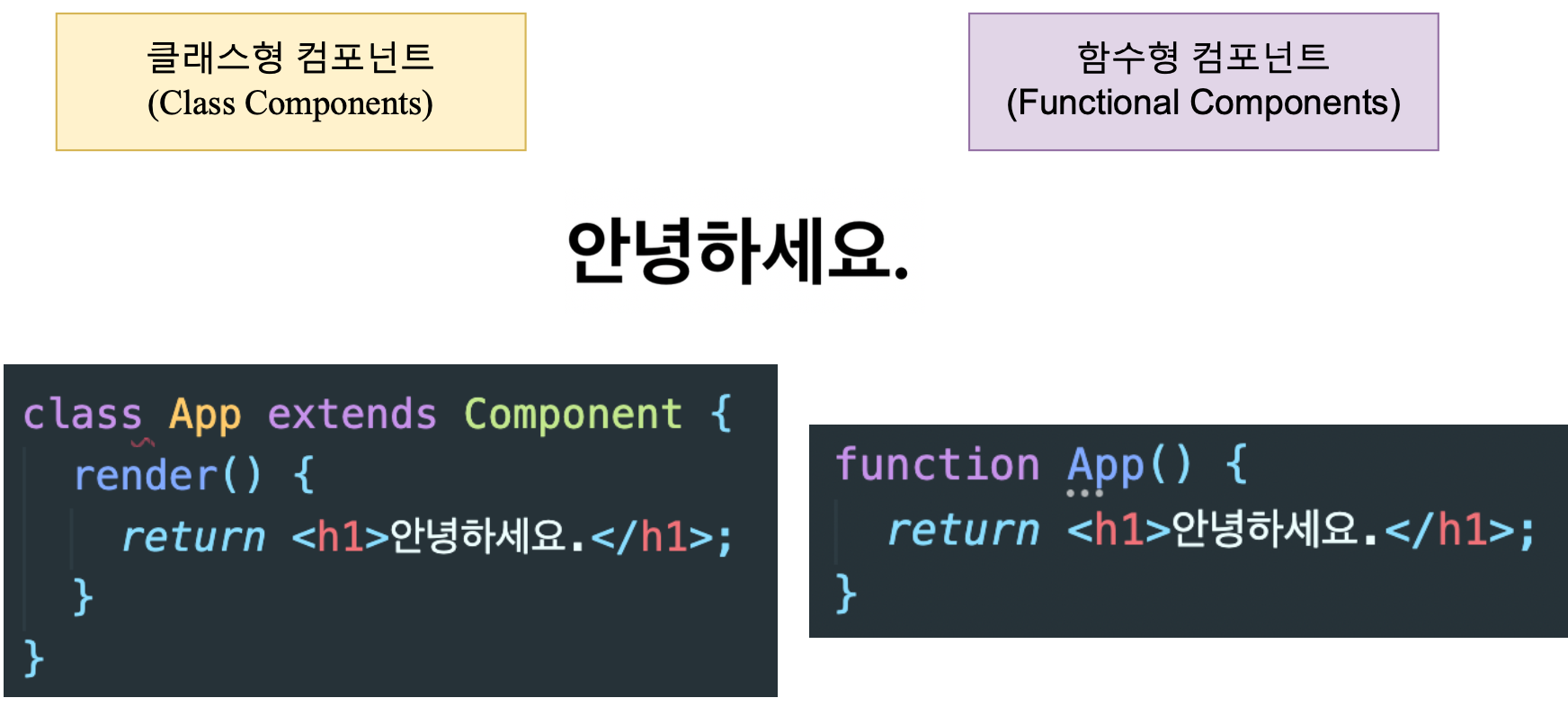
원래 리액트로 개발할 때는 클래스 컴포넌트를 이용해서 많이 개발했지만,
리액트에서 리액트 Hooks를 발표한 이후부터는 함수형 컴포넌트르 이용해서 개발을 많이 한다.
가상돔(Virtual Dom)
리액트의 주요 특징 중 하나는 가상돔을 사용한다는 것이다.
브라우저가 렌더링하는 과정을 알아보면, 웹 페이지 빌드 과정(Critical Rendering Path: CRP)
웹 브라우저가 HTML 문서를 읽고, 스타일 입히고 뷰포트에 표시.
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전에 여러 단계가 있다.

1. 렌더 엔진이 문서를 읽어들여서 파싱하고 어떤 내용을 페이지에 렌더링할 지 결정한다. (DOM tree 생성)
2. 브라우저가 DOM과 CSSOM을 결합하여 화면에 보이는 모든 콘텐츠와 스타일 정보를 모두 포함하는 최종 렌더링 트리 출력한다. 즉, 화면에 표시되는 모든 노드의 콘텐츠 및 스타일 정보를 포함한다. (Render tree 생성)
3. 브라우저가 페이지에 표시되는 각 요소의 크기와 위치를 계산한다. (Layout)
4. 실제 화면에 그린다. (Paint)
여기서 문제점은 어떤 인터렉션에 의해 DOM에 변화가 발생하면 그때마다 Render Tree가 재생성 된다는 것이다.
즉, 모든 요소들의 스타일을 다시 계산하고 Layout, Repaint 과정을 다시 거치게 된다.
인터렉션이 적은 웹이면 괜찮지만 만약 인터렉션이 엄청나게 많다면 작은 변화로 인해 필요한 과정을 계속 거치게 되니 불필요하게 DOM을 조작하는 비용이 너무 크게 된다.
이러한 문제로 인해서 나오게 된 것이 바로 가상돔(Virtual Dom)이다.
가상 Dom이란 실제 DOM을 메모리에 복사해준 것으로 생각하면 된다.

데이터가 바뀌면 가상돔에 렌더링되고 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용시켜준다.
바뀐 부분을 찾는 과정을 Diffing이라고 부르며, 바뀐 부분만 실제 돔에 적용시켜주는 것을 재조정(reconciliation)이라고 부른다.
이러한 가상 돔 덕분에 만약 요소가 30개가 변하였다고 하더라도 한 번에 묶어서 한 번의 실제 돔 수정을 처리하게 돼서 돔을 조작하는 비용을 줄인다.
JSX을 렌더링 하면 가상 DOM이 업데이트되고 가상 DOM이 이전 가상 DOM에서 찍어둔 Snapshot과 Diffing하여 바뀐 부분만 실제 DOM에서 바꿔준다.
리액트 설치를 위해 필요한 것들
리액트 프로젝트를 만들기 위해서 Node.js와 npm을 먼저 설치해야하는데 Node.js를 받을 때 npm도 같이 설치된다.
Node.js란 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임으로서, 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있다.

리액트 앱은 웹 브라우저에서 실행되는 코드여서 Node.js와 직접적인 연관은 없지만,
프로젝트를 개발하는 데 주요 도구들이 Node.js를 사용하기 때문에 필요하다.
이 때 사용하는 개발 도구는 Babel, 모듈화된 코드를 한 파일로 합치고 코드를 수정할 때 마다 웹브라우저를 리로딩하는 등 여러기능을 지는 Webpack 등이 있다.
리액트 앱 설치 방법
이전에는 Webpack, Babel 같은 모듈을 설치하고 설정해야 리액트 앱을 시작할 수 있었다.

웹팩은 오픈 소스 자바스크립트 모듈 번들로써 여러개로 나누어져 있는 파일들을 하나의 자바스크립트의 코드로 압축하고 최적화하는 라이브러리이다.
장점으로는 여러 파일의 자바스크립트 코드를 압축하여 최적화할 수 있기 때문에 로딩에 대한 네트워크 비용을 줄일 수 있고,
모듈 단위로 개발이 가능하여 가독성과 유지보수가 쉽다.

바벨이란 최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있게 변환시켜주는 라이브러리이다.

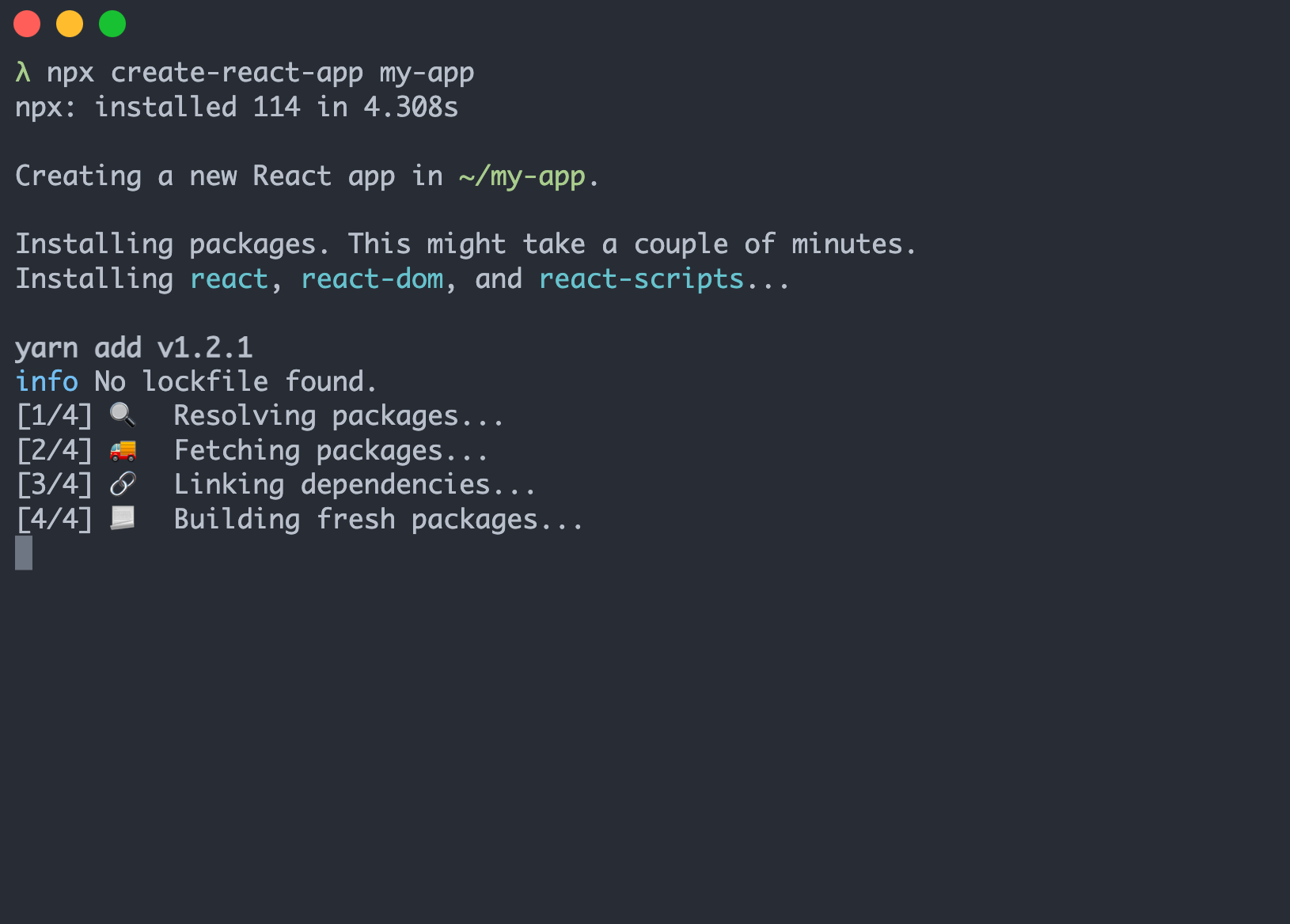
이제는 npx create-react-app <폴더명> 명령어로 간단하게 설치할 수 있다.
이렇게 하면 Webpack과 Babel 설정이 이미 되어있기 때문에 많은 시간이 걸리지 않고 리액트 앱을 시작할 수 있다.
npx는 노드 패키지 실행을 도와주는 도구이다. create-react-app이란 npm 레지스트리에 있는 패키지를 해당 폴더에서 실행해서 리액트를 설치해준다.