Front-end/JavaScript
[자바스크립트] 가격 숫자 천 단위 , 콤마 찍기
이안92
2021. 2. 3. 21:23
반응형

단위 , 콤마 찍기
(단위변환).toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");리액트 예시
import React, {useEffect, useState} from 'react'
import UserCardBlock from './Sections/UserCardBlock';
function CartPage(props) {
const dispatch = useDispatch();
const [Total, setTotal] = useState(0)
//(중략)
let calculateTotal = (cartDetail) => {
let total = 0;
cartDetail.map(item => {
total += parseInt(item.price,10) * item.quantity
})
setTotal(total.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","))
}
return (
<div style={{ width: '85%', margin: '3rem auto'}}>
<div style ={{marginTop: '3rem'}}>
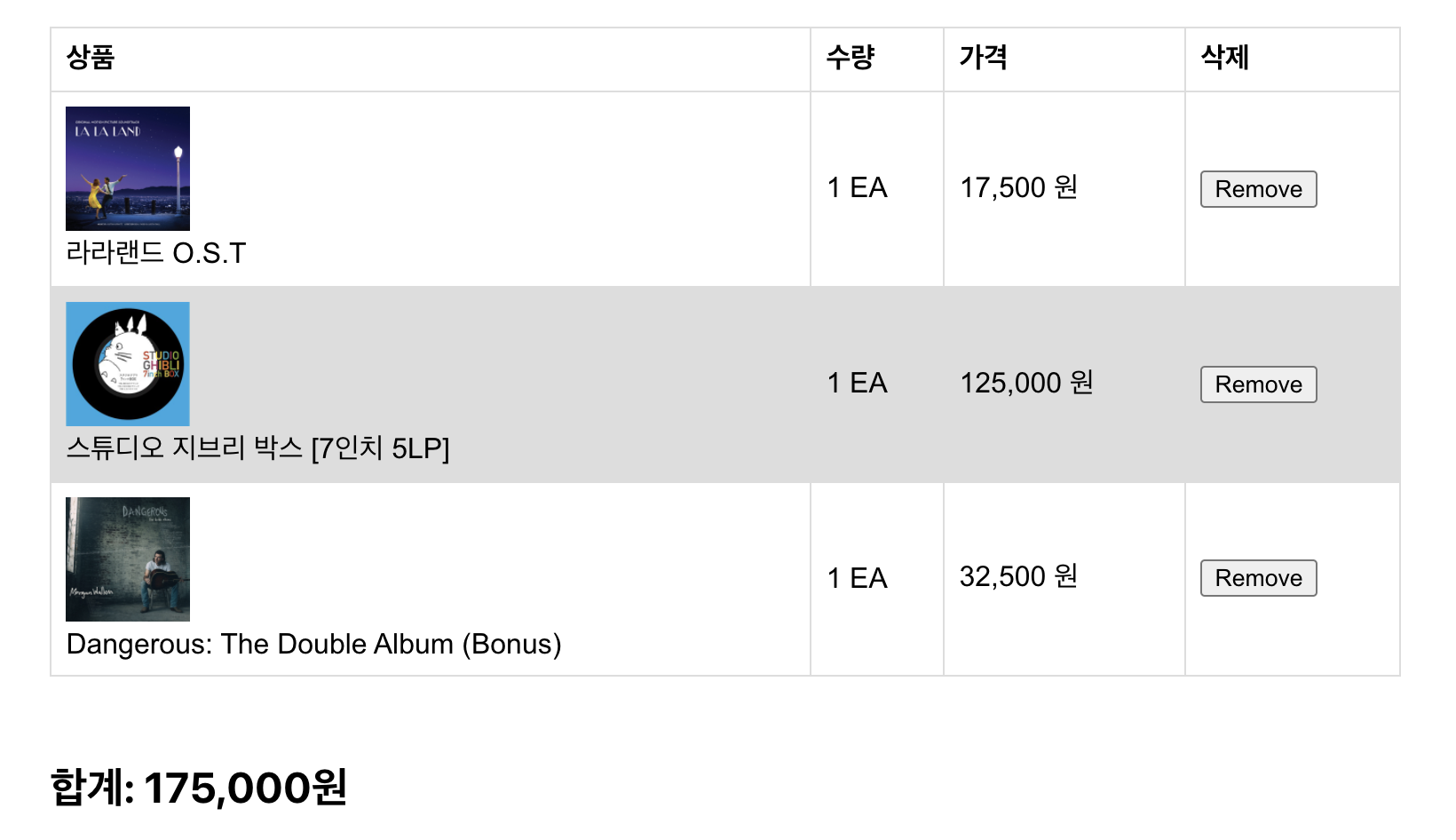
<h2> 합계: {Total}원</h2>
</div>
</div>
)
}
export default CartPage결과

반응형